Tinh hình là em vừa cài skin mới cho bản 4.1.10
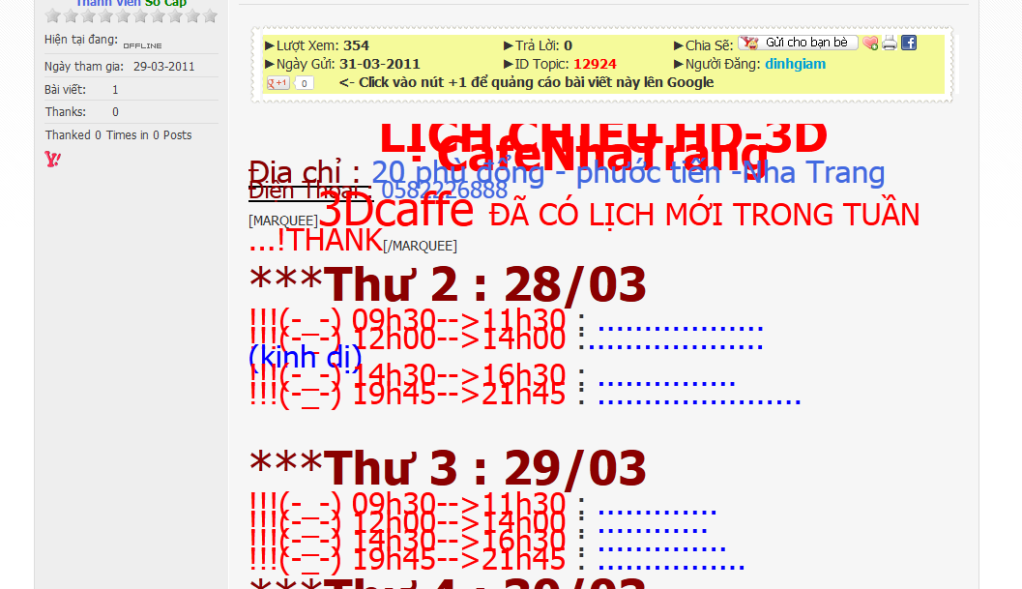
Khi cài xong, mọi thứ đều ok, riêng phần trình bày bài viết, nếu như dùng font có size dưới 5 thì chữ chỉ hơi hơi sát nhau và không bị chồng, nhưng khi dùng size lớn hơn 5 thì các dòng chữ chồng đè che khuất lẫn nhau như hình bên dưới:
Vậy em xin nhờ các anh chị có kinh nghiệm về cách khắc phục vấn đề này trong Template giúp đỡ em cách fix với ạ, em xin chân thành cảm ơn !
Link skin: http://itvnn.net/showthread.php?4074...heme-4-1-x-PSD
Bạn ghé thăm diễn đàn lần đầu? hãy đăng ký ngay bây giờ để tham gia.
Chào mừng bạn đến với ITVNN FORUM - Diễn đàn công nghệ thông tin.
Nếu đây là lần đầu tiên bạn tham gia diễn đàn, xin mời bạn xem phần Hỏi/Ðáp để biết cách dùng diễn đàn. Để có thể tham gia thảo luận bạn phải đăng ký làm thành viên, click vào đây để đăng ký.
Search Forums
kết quả từ 1 tới 6 trên 6
-
07-04-2012, 03:48 PM #1


Trạng thái- Offline
Tham gia ngày- Jun 2011
Thành viên thứ- 46779
Tuổi- 34
Giới tính Bài gởi
Bài gởi- 6
Cảm ơn 2Cảm ơn 0 lần / 0 Bài viết Nhờ ADMIN, SMOD, MOD, DESIGNER giúp đỡ em với :((
Nhờ ADMIN, SMOD, MOD, DESIGNER giúp đỡ em với :((
Chủ đề mới cùng chuyên mục
- » Panorama Slim – Maintain nutrient balance (30/03/2024)
- » Overeating - what to do? (29/03/2024)
- » Overall Evaluation of Panorama Slim (28/03/2024)
- » Superior advantages of Panorama Slim (27/03/2024)
- » Effective and reputable weight loss with Panoramaslim (26/03/2024)
- » Người lao động khi nào phải đóng thuế thu nhập cá nhân... (25/03/2024)
- » Is appearance an important factor in making it easy... (25/03/2024)
- » Body that is too fat causes many obstacles (23/03/2024)
- » Strangers don't live for you! (22/03/2024)
- » Empty calories - the cult that makes you unable to... (21/03/2024)
Có thể bạn quan tâm
- » Thực hư về nâng ngực bằng Silicon (25/04/2024)
- » Bật mí bạn địa chỉ nâng ngực an toàn hiệu quả (25/04/2024)
- » Địa chỉ chuyên sửa tivi Samsung tại Hải Phòng (25/04/2024)
- » Giá cả nâng ngực như thế nào? (25/04/2024)
- » Áo nâng ngực triumph giá bao nhiêu tiền? (25/04/2024)
- » iPhone 12 128GB (Cũ 99%) (25/04/2024)
- » Sửa tivi thái bình nhanh chóng - sửa tận nhà (25/04/2024)
- » Phẫu thuật nâng ngực có ảnh hưởng gì không? (25/04/2024)
- » iPhone 12 Pro 128GB (Cũ 99%) (25/04/2024)
- » VUI123 KÈO ngon U23 châu Á: U23 Iraq vs U23 VN 0h30... (25/04/2024)
-
07-04-2012, 04:20 PM #2


Trạng thái- Offline
Họ tên- Hoàng Thiên Thanh
Tham gia ngày- Oct 2009
Thành viên thứ- 2889
Đến từ- Hà Tĩnh
Giới tính Bài gởi
Bài gởi- 2,814
Cảm ơn 123Cảm ơn 1,701 lần / 895 Bài viết
Cái này là do ở CSS liên quan đến bài viết bạn có thêm line-height nên mới có hiện tượng như thế.
Vote giúp mình nhé http://itvnn.net/showthread.php?4453...ll=1#post86392Chuyên thiết kế website / forum / Modules ... Hỗ trợ trực tuyến : d.web_vn@yahoo.com
-------------------------------------------------------------------------------------------------
Bởi vì : " Anh chỉ mất đi một người không yêu anh,
Nhưng em mất đi một người yêu em thật lòng ... "
-------------------------------------------------------------------------------------------------
-
Thành viên sau đây nói lời Cảm ơn tới HTT.itvn cho bài viết hữu ích này:
Final Boss 79 (07-04-2012)
-
07-04-2012, 04:45 PM #3


Trạng thái- Offline
Tham gia ngày- Jun 2011
Thành viên thứ- 46779
Tuổi- 34
Giới tính Bài gởi
Bài gởi- 6
Cảm ơn 2Cảm ơn 0 lần / 0 Bài viết
Đã vote giúp bạn !
Bạn có thể bỏ chút thời gian chỉ giúp mình được không, đây là toàn bộ CSS additional.css của template mình, khi cài vào có sao để vậy, mình ko chỉnh gì thêm.
Cụ thể là template của ADMIN post lên: http://itvnn.net/showthread.php?4074...heme-4-1-x-PSD
Nếu bạn cần thông tin gì nữa để fix lỗi xin liên hệ giúp mình qua yahoo: finalboss79@yahoo.comCode:/*common*/ .textbox, textarea, select { text-transform: none; border: 1px solid #aaaaaa; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; } dl.tabslight dd a { font-weight: normal; font-size: 13px; font-family: Helvetica, Geneva; } dl.tabslight dd a:hover { color: #ffffff; } .notices { margin-top: 0px; margin-bottom: 15px; } .notices li { background: #f2f2f2 url({vb:stylevar imgdir_misc}/tdg_bg.png) repeat-x top; border: 1px solid #dddddd; color: inherit; font-size: 13px; line-height: 19px; -moz-border-radius: 5px; -webkit-border-radius: 5px; border-radius: 5px; -moz-background-clip: padding; -webkit-background-clip: padding-box; background-clip: padding-box; box-shadow: none; } .columnsort a:hover { background-color: #222222; color: #ffffff; } .memberaction_body.popupbody { background: #d5d5d5; border: 1px solid #cccccc; } .mini .othermonth a { background: #cccccc; color: #333333; } #forum_icon_legend h5 { border-top-left-radius: 5px; border-top-right-radius: 5px; } #forum_icon_legend .formcontrols { background: #f2f2f2; } #forums .L1 .forumhead a, .forumbit_nopost .forumhead .forumtitle, .forumbit_nopost .forumhead span, .forumbit_nopost .forumhead .collapse, .forumbit_post .forumhead h2 span, .threadlisthead span.threadinfo, .threadlisthead span.threadinfo_withnotification, .threadlisthead span.threadstats, .threadlisthead span.threadreplies, .threadlisthead span.threadviews, .threadlisthead a, .threadlisthead span.threadnotification, .threadlisthead span.threadlastpost, .threadlisthead, .wgo_block .blockhead, .forum_info .blockhead, #usercp_nav h2.blockhead, .blockhead, #forum_icon_legend h5 { text-decoration: none; text-transform: uppercase; line-height: 24px; text-shadow: 0 0 0 transparent, 0 -1px 0 #000000; border-bottom: none; font-size: 13px; -moz-background-clip: padding; -webkit-background-clip: padding-box; background-clip: padding-box; } .forumhead { -moz-background-clip: padding; -webkit-background-clip: padding-box; background-clip: padding-box; } .blockhead a { text-decoration: none; color: {vb:stylevar blockhead_color}; } .blockhead a:hover { text-shadow: 0 0 0 transparent, 0px 0px 5px #dddddd; -webkit-transition: all 0.15s ease-in-out 0s; -moz-transition: all 0.15s ease-in-out 0s; -o-transition: all 0.15s ease-in-out 0s; transition: all 0.15s ease-in-out 0s; } .albumlist_entry { background: #F6F8F9; border: 1px solid #dddddd; margin-bottom: 15px; } #album .blockbody:first-child { background: #f2f2f2 url({vb:stylevar imgdir_misc}/tdg_bg.png) repeat-x top; border-top: 1px solid #dddddd; border-bottom: none; } #album .blockbody { padding: 10px; border-left: 1px solid #dddddd; border-right: 1px solid #dddddd; border-bottom: 1px solid #dddddd; } #picture_comment_inlinemod_form .blockbody { background: transparent; } .postbit.postbit-lite { margin-top: 10px; } #searchform { margin-bottom: 20px; } h2.searchlisthead a { text-decoration: none; } h2.searchlisthead a:hover { color: #ffffff; } #searchtypeswitcher { border-bottom: 4px solid #000000; } #searchtypeswitcher li.selected a { background-color: #000000; color: #cccccc; text-shadow: 0 0 0 transparent, 0 -1px 0 #000000; } #searchtypeswitcher li a { background-color: {vb:stylevar notices_shadow_color}; color: {vb:stylevar blockhead_color}; } #searchtypeswitcher li a:hover { background-color: {vb:stylevar notices_shadow_color}; color: #ffffff; -webkit-transition: all 0.15s ease-in-out 0s; -moz-transition: all 0.15s ease-in-out 0s; -o-transition: all 0.15s ease-in-out 0s; transition: all 0.15s ease-in-out 0s; text-shadow: 0 0 0 transparent, 0px 0px 5px #ffffff; } .navlinks, #navlinks, .postbit-lite .postbithead, .userprof_vmright .member_blockrow { background: #f2f2f2 url({vb:stylevar imgdir_misc}/tdg_bg.png) repeat-x top; border: 1px solid #dddddd; -moz-border-radius: 5px; -webkit-border-radius: 5px; border-radius: 5px; -moz-background-clip: padding; -webkit-background-clip: padding-box; background-clip: padding-box; } .userprof_vmright .member_blockrow { padding: 0px 0px 3px 0px; } #sidebar_container.member_summary h1 { text-shadow: none; } #member_content .userprof_editor { background: #f2f2f2; } #member_content #userinfoblock { margin-bottom: 0px; } #member_content #sidebar_container .blocksubhead { font-weight: normal; } #member_content #sidebar_container .blocksubhead #userinfo { color: #3e3e3e; } #member_content #sidebar_container .blocksubhead .member_username { font-weight: bold; } .memberprofiletabunder { background-color: #000000; } #member_content dd.userprof_module { background: #000000; border-left: 1px solid #000000; border-right: 1px solid #000000; border-top: 1px solid #000000; } #member_content dl.tabslight dd.userprof_moduleinactive { background: {vb:stylevar notices_shadow_color}; } #member_content dl.tabslight dd.userprof_moduleinactive a { color: #cccccc; } #member_content dl.tabslight dd.userprof_moduleinactive:hover { background: #000000; border-left: 1px solid #000000; border-right: 1px solid #000000; border-top: 1px solid #000000; } #member_content .profile_content .subsectionhead, #postlist .subsectionhead { background: none; font-size: 16px; font-family: Helvetica, Geneva; border: none; padding: 5px 0px 0px 0px; } #member_content #sidebar_container .blockrow, #member_content #sidebar_container .blockbody { background: #f2f2f2 url({vb:stylevar imgdir_misc}/tdg_bg.png) repeat-x top; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; } #member_content .userprof_content { background: #f2f2f2; } #message_list .userprof_content { background: transparent; } #member_content #sidebar_container .blockbody { margin-bottom: 0px; } #member_content #sidebar_container a { color: {vb:stylevar link_color}; } #member_content #sidebar_container a:hover { color: {vb:stylevar linkhover_color}; } #member_content #sidebar_container .blocksubhead a { color: #ffffff; } #member_content #sidebar_container .blocksubhead a:hover { color: #aaaaaa; } #pollinfo { margin-bottom: 15px; } #pollinfo .blockhead h2 { text-shadow: none; margin-bottom: 10px; float: none; text-align: left; } #pollinfo .blockhead .textcontrol img { float: right; } #pollresults .blockbody, #pollinfo .blockbody { background: #ffffff; border: 1px solid #dddddd; -moz-border-radius: 5px; -webkit-border-radius: 5px; border-radius: 5px; -moz-background-clip: padding; -webkit-background-clip: padding-box; background-clip: padding-box; } #pollinfo .blockhead .totalvotes, dl.stats dd { text-shadow: none; } .polloption { padding-bottom: 3px; } #postlist .header { color: #3e3e3e; background: transparent; padding: inherit; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; text-shadow: none; } #pollresults { border: none; } .vbform .fullwidth { margin-bottom: 0px; } .navpopupmenu.popupmenu.nohovermenu a.textcontrol, .navpopupmenu.popupmenu.nohovermenu a.popupctrl { margin-left: 10px; } #charnav { background: #f2f2f2; } #charnav dd a:hover { background: #555555; } .signature { margin: 0px 10px; border-top: 1px solid #dddddd; } .postbit-lite .posttext .bbcode_container div.bbcode_quote { background: #f9f9f9; margin-bottom: -10px; } .postbit-lite .posttext .bbcode_container .bbcode_quote_container { display: none; } .cke_skin_kama .cke_wrapper { background-color: #cccccc !important; background-image: none !important; border-radius: 5px 5px 5px 5px; display: block; padding: 5px; border: 1px solid #aaaaaa; } span.cke_skin_kama { -moz-border-radius: none !important; -webkit-border-radius: none !important; border-radius: none !important; border: none !important; } .cms_node_edits_title img, .vbform .blockhead img { display: none; } #buddycount { color: #dddddd; } .popupbody { background: #d5d5d5; border: 1px solid #cccccc; -moz-border-radius: 5px; -webkit-border-radius: 5px; border-radius: 5px; -moz-background-clip: padding; -webkit-background-clip: padding-box; background-clip: padding-box; } .popupbody li > a:hover, .popupbody li > label:hover, .popupbody li.vbmenu_hilite > a { background-color: #ffffff; } #userinfoblock { border: 1px solid #dddddd; background: #f2f2f2 url({vb:stylevar imgdir_misc}/tdg_bg.png) repeat-x top; padding: 10px 0px; margin-bottom: 15px; } .formcontrols .blockrow input.textbox:focus, .formcontrols .blockrow textarea:focus { background: #ffffff; } .ad_global_header { margin: 30px 0px 15px 0px; } /*toplinks*/ .toplinks { position: inherit; float: right; text-shadow: 0 0 0 transparent, 0 -1px 0 #000000; margin: 5px 0px 0px 0px; padding: 0px; } .toplinks ul.isuser li#fb_headerbox a { margin-top: 0px; } .toplinks ul.nouser li#fb_headerbox a { margin-top: 2px; } .toplinks ul.isuser li.welcomelink { color: #ffffff; } .toplinks .logindetails { background: transparent; padding-top: 0px; } .toplinks ul.nouser li a { font-weight: normal; text-transform: uppercase; background: transparent; padding: 6px 6px 0px 6px; border-bottom-left-radius: 0px; border-bottom-right-radius: 0px; -moz-border-bottom-left-radius: 0px; -moz-border-bottom-right-radius: 0px; -webkit-border-bottom-left-radius: 0px; -webkit-border-bottom-right-radius: 0px; -moz-border-radius-bottomleft: 0px; -moz-border-radius-bottomright: 0px; -webkit-border-radius-bottomleft: 0px; -webkit-border-radius-bottomright: 0px; border-radius-bottomleft: 0px; border-radius-bottomright: 0px; } .toplinks ul.nouser li a:hover { color: #ffffff; -webkit-transition: background 0.15s ease-in-out 0s; -moz-transition: background 0.15s ease-in-out 0s; -o-transition: background 0.15s ease-in-out 0s; transition: background 0.15s ease-in-out 0s; } .toplinks .notifications a.popupctrl { background: {vb:stylevar notices_shadow_color} url({vb:stylevar imgdir_misc}/navtab_arrow_gray.png) no-repeat center right; color: #ffffff; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; } .toplinks .notifications a.popupctrl:hover { background: {vb:stylevar notices_shadow_color} url({vb:stylevar imgdir_misc}/navtab_arrow.png) no-repeat center right; } .toplinks ul.isuser .notifications .popupbody { background: #f2f2f2; /* Old browsers */ background: -moz-linear-gradient(top, #cccccc 0%, #ffffff 100%); /* FF3.6+ */ background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#cccccc), color-stop(100%,#ffffff)); /* Chrome,Safari4+ */ background: -webkit-linear-gradient(top, #cccccc 0%,#ffffff 100%); /* Chrome10+,Safari5.1+ */ background: -o-linear-gradient(top, #cccccc 0%,#ffffff 100%); /* Opera11.10+ */ background: -ms-linear-gradient(top, #cccccc 0%,#ffffff 100%); /* IE10+ */ border: 2px solid {vb:stylevar notices_shadow_color}; border-top-left-radius: 0px; border-top-right-radius: 0px; -moz-border-top-left-radius: 0px; -moz-border-top-right-radius: 0px; -webkit-border-top-left-radius: 0px; -webkit-border-top-right-radius: 0px; -moz-border-radius-topleft: 0px; -moz-border-radius-topright: 0px; -webkit-border-radius-topleft: 0px; -webkit-border-radius-topright: 0px; border-radius-topleft: 0px; border-radius-topright: 0px; border-bottom-left-radius: 5px; border-bottom-right-radius: 5px; -moz-border-bottom-left-radius: 5px; -moz-border-bottom-right-radius: 5px; -webkit-border-bottom-left-radius: 5px; -webkit-border-bottom-right-radius: 5px; -moz-border-radius-bottomleft: 5px; -moz-border-radius-bottomright: 5px; -webkit-border-radius-bottomleft: 5px; -webkit-border-radius-bottomright: 5px; border-radius-bottomleft: 5px; border-radius-bottomright: 5px; box-shadow: 0 4px 5px #151515; text-shadow: none; -moz-background-clip: padding; -webkit-background-clip: padding-box; background-clip: padding-box; } .toplinks ul.isuser .notifications .popupbody li a { background: transparent; border-top: none; font-family: Helvetica, Geneva; text-transform: uppercase; color: #333333; font-size: 10px; } .toplinks ul.isuser .notifications .popupbody li a:hover { background: #222222; color: #ffffff; text-decoration: none; -moz-border-radius: 3px; -webkit-border-radius: 3px; border-radius: 3px; -moz-background-clip: padding; -webkit-background-clip: padding-box; background-clip: padding-box; } .toplinks ul.isuser li a:hover, .toplinks .notifications a.popupctrl:hover, .toplinks .nonotifications a.popupctrl:hover, .toplinks .nonotifications a.popupctrl.active, .toplinks .notifications a.popupctrl.active { background: {vb:stylevar notices_shadow_color}; color: #ffffff; -webkit-transition: background 0.15s ease-in-out 0s; -moz-transition: background 0.15s ease-in-out 0s; -o-transition: background 0.15s ease-in-out 0s; transition: background 0.15s ease-in-out 0s; } .toplinks .nonotifications a.popupctrl { background: url({vb:stylevar imgdir_misc}/navtab_arrow_gray.png) no-repeat center right; } .toplinks .notifications a.popupctrl:hover, .toplinks .nonotifications a.popupctrl:hover, .toplinks .nonotifications a.popupctrl.active, .toplinks .notifications a.popupctrl.active { background: {vb:stylevar notices_shadow_color} url({vb:stylevar imgdir_misc}/navtab_arrow.png) no-repeat center right; } .toplinks .popupbody { background: #f2f2f2; /* Old browsers */ background: -moz-linear-gradient(top, #cccccc 0%, #ffffff 100%); /* FF3.6+ */ background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#cccccc), color-stop(100%,#ffffff)); /* Chrome,Safari4+ */ background: -webkit-linear-gradient(top, #cccccc 0%,#ffffff 100%); /* Chrome10+,Safari5.1+ */ background: -o-linear-gradient(top, #cccccc 0%,#ffffff 100%); /* Opera11.10+ */ background: -ms-linear-gradient(top, #cccccc 0%,#ffffff 100%); /* IE10+ */ border: 2px solid {vb:stylevar notices_shadow_color}; border-top-left-radius: 0px; border-top-right-radius: 0px; -moz-border-top-left-radius: 0px; -moz-border-top-right-radius: 0px; -webkit-border-top-left-radius: 0px; -webkit-border-top-right-radius: 0px; -moz-border-radius-topleft: 0px; -moz-border-radius-topright: 0px; -webkit-border-radius-topleft: 0px; -webkit-border-radius-topright: 0px; border-radius-topleft: 0px; border-radius-topright: 0px; border-bottom-left-radius: 5px; border-bottom-right-radius: 5px; -moz-border-bottom-left-radius: 5px; -moz-border-bottom-right-radius: 5px; -webkit-border-bottom-left-radius: 5px; -webkit-border-bottom-right-radius: 5px; -moz-border-radius-bottomleft: 5px; -moz-border-radius-bottomright: 5px; -webkit-border-radius-bottomleft: 5px; -webkit-border-radius-bottomright: 5px; border-radius-bottomleft: 5px; border-radius-bottomright: 5px; box-shadow: 0 4px 5px #151515; text-shadow: none; -moz-background-clip: padding; -webkit-background-clip: padding-box; background-clip: padding-box; } .toplinks .popupbody li { border-top: none; } .toplinks .nonotifications .popupbody a { background: transparent; color: #333333; font-weight: normal; font-size: 11px; text-transform: uppercase; } .toplinks .nonotifications .popupbody a:hover { background: #222222; color: #ffffff; text-decoration: none; -moz-border-radius: 3px; -webkit-border-radius: 3px; border-radius: 3px; -moz-background-clip: padding; -webkit-background-clip: padding-box; background-clip: padding-box; -webkit-transition: background 0s ease-in-out 0s; -moz-transition: background 0s ease-in-out 0s; -o-transition: background 0s ease-in-out 0s; transition: background 0s ease-in-out 0s; } #fb_headerbox { float: left; margin: 1px 5px; } /*navbar*/ #popup_login { padding: 6px; color: #333333; text-shadow: none; min-width: 100px; } #popup_login a { display: inline; padding: 0px 5px; background: none; font-size: 12px; font-weight: bold; color: #333333; } #popup_login a:hover { background: none; text-decoration: underline; } .navbar form input { vertical-align: bottom; } .navbar form input.default-value, .navbar form input.textbox { background: #ffffff; color: #333333; border: 1px solid #c4c4c4; width: 150px; height: 15px; padding: 4px; margin-bottom: 4px; } .navbar form input.textbox:focus { border: 1px solid #444444; } #popup_login .navbar_hr { width: 100%; height: 1px; border: 0; background: #cccccc; margin: 10px 0px 0px 0px; } #login_button { float: left; border: 1px solid #aaaaaa; } #login_button:hover { border: 1px solid #444444; } #popup_login .remember { margin-top: 2px; } #popup_login .remember label { background: none; padding: 0px; margin: 0px 0px 0px 7px; position: relative; top: 4px; left: 4px; height: 7px; line-height: 7px; font-weight: normal; color: #333333; text-transform: none; vertical-align: bottom; } #fb_loginbox #fb_headerbox { float: none; margin: 10px 0px -8px 0px; padding: 0px; text-align: center; } #navbar_container { background: url({vb:stylevar imgdir_misc}/navbar_container_bg.png) repeat-x bottom; border-bottom: 1px solid #222222; padding-top: 10px; } .navbar { margin: 0px; } .navtabs { text-transform: uppercase; text-shadow: 0 0 0 transparent, 0 -1px 0 #000000; padding: 0px; } .navtabs ul { -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; } .navtabs ul li:first-child { margin-left: 0px; } .navtabs li a { padding: 0px 15px; } .navtabs li a.navtab { background: {vb:stylevar notices_shadow_color} url({vb:stylevar imgdir_misc}/navtab_bg.png) no-repeat top center; border-left: 1px solid #000000; border-right: 1px solid #000000; border-top: 1px solid #000000; margin: 0px 5px; height: 24px; line-height: 26px; border-top-left-radius: 5px; border-top-right-radius: 5px; -moz-border-top-left-radius: 5px; -moz-border-top-right-radius: 5px; -webkit-border-top-left-radius: 5px; -webkit-border-top-right-radius: 5px; -moz-border-radius-topleft: 5px; -moz-border-radius-topright: 5px; -webkit-border-radius-topleft: 5px; -webkit-border-radius-topright: 5px; border-radius-topleft: 5px; border-radius-topright: 5px; -moz-background-clip: padding; -webkit-background-clip: padding-box; background-clip: padding-box; } .navtabs li a.navtab:hover { background: {vb:stylevar notices_shadow_color} url({vb:stylevar imgdir_misc}/navtab_bg.png) no-repeat top center; top: -4px; line-height: 18px; padding-top: 4px; position: relative; text-shadow: 0 0 0 transparent, 0px 0px 5px #dddddd; } .navtabs li.selected a.navtab { background: #000000 url({vb:stylevar imgdir_misc}/navtab_bg.png) no-repeat top center; color: #cccccc; height: 26px; line-height: 26px; border-left: 1px solid #000000; border-right: 1px solid #000000; border-top: 1px solid #000000; } .navtabs li.selected a.navtab:hover { color: #ffffff; top: -4px; line-height: 18px; padding-top: 4px; position: relative; } .navtabs .popupbody { background: #f2f2f2; /* Old browsers */ background: -moz-linear-gradient(top, #cccccc 0%, #ffffff 100%); /* FF3.6+ */ background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#cccccc), color-stop(100%,#ffffff)); /* Chrome,Safari4+ */ background: -webkit-linear-gradient(top, #cccccc 0%,#ffffff 100%); /* Chrome10+,Safari5.1+ */ background: -o-linear-gradient(top, #cccccc 0%,#ffffff 100%); /* Opera11.10+ */ background: -ms-linear-gradient(top, #cccccc 0%,#ffffff 100%); /* IE10+ */ border: 2px solid {vb:stylevar notices_shadow_color}; border-top-left-radius: 0px; border-top-right-radius: 0px; -moz-border-top-left-radius: 0px; -moz-border-top-right-radius: 0px; -webkit-border-top-left-radius: 0px; -webkit-border-top-right-radius: 0px; -moz-border-radius-topleft: 0px; -moz-border-radius-topright: 0px; -webkit-border-radius-topleft: 0px; -webkit-border-radius-topright: 0px; border-radius-topleft: 0px; border-radius-topright: 0px; border-bottom-left-radius: 5px; border-bottom-right-radius: 5px; -moz-border-bottom-left-radius: 5px; -moz-border-bottom-right-radius: 5px; -webkit-border-bottom-left-radius: 5px; -webkit-border-bottom-right-radius: 5px; -moz-border-radius-bottomleft: 5px; -moz-border-radius-bottomright: 5px; -webkit-border-radius-bottomleft: 5px; -webkit-border-radius-bottomright: 5px; border-radius-bottomleft: 5px; border-radius-bottomright: 5px; box-shadow: 0 4px 5px #151515; -moz-background-clip: padding; -webkit-background-clip: padding-box; background-clip: padding-box; } .navtabs .popupbody li { border-top: none; } .navtabs li.selected li a.popupctrl { background: url({vb:stylevar imgdir_misc}/navtab_arrow_gray.png) no-repeat center right; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; } .navtabs li.selected li:hover a.popupctrl, .navtabs li.selected li:hover a.popupctrl.active, .navtabs li.selected li a.popupctrl.active { background: {vb:stylevar notices_shadow_color} url({vb:stylevar imgdir_misc}/navtab_arrow.png) no-repeat center right;; color: #ffffff; border-radius: 0px; -webkit-transition: background 0.15s ease-in-out 0s; -moz-transition: background 0.15s ease-in-out 0s; -o-transition: background 0.15s ease-in-out 0s; transition: background 0.15s ease-in-out 0s; } .navtabs li.selected li a:hover { text-decoration: none; } .navtabs li.selected .popupbody li > a { background: transparent; color: #333333; text-shadow: none; } .navtabs li.selected .popupbody li > a:hover { background: #222222; color: #ffffff; text-decoration: none; -moz-border-radius: 3px; -webkit-border-radius: 3px; border-radius: 3px; -moz-background-clip: padding; -webkit-background-clip: padding-box; background-clip: padding-box; } .navbar_search { width: 170px; } .navbar_advanced_search li { text-transform: uppercase; padding-right: 7px; } .navbar_advanced_search li a:hover { text-decoration: none; } /*breadcrumb*/ .breadcrumb { background: #f2f2f2 url({vb:stylevar imgdir_misc}/breadcrumb_bg.png) repeat-x bottom; border-top: 1px solid #ffffff; font-size: 12px; line-height: 15px; font-weight: bold; font-family: Helvetica, Geneva; text-transform: uppercase; text-shadow: 0 0 0 transparent, 0px 1px 0px #ffffff; padding: 10px 0px; } .breadcrumb .lastnavbit > span { color: #444444; font-weight: bold; border: none; } .breadcrumb .navbit > a { color: #000000; font-weight: bold; border: none; } .breadcrumb .navbit > a:hover { background: transparent; color: #444444; } <vb:if condition="is_browser('ie')"> .breadcrumb .navbithome { padding: 0px; margin-top: 1px; } <vb:else /> .breadcrumb .navbithome { padding: 0px; margin-top: 2px; } </vb:if> /*sidebar*/ #sidebar_button { margin-right: -20px; } #sidebar_container.sidebarleft #sidebar_button { margin-left: -20px; } #sidebar_container { padding-top: 7px; } #sidebar_container .blocksubhead img { display: none; } #sidebar_container .blocksubhead span.blocktitle { padding-left: 0px; } #sidebar_container .blocksubhead, #sidebar_container .blocksubhead.smaller { background: {vb:stylevar notices_shadow_color} url({vb:stylevar imgdir_misc}/head_bg.png) repeat-x top; color: {vb:stylevar blockhead_color}; font-family: Helvetica, Geneva; font-weight: normal; font-size: 12px; text-transform: uppercase; text-shadow: 0 0 0 transparent, 0px -1px 0px #000000; padding: 8px 11px 7px 11px; border-left: 1px solid #dddddd; border-top: 1px solid #dddddd; border-right: 1px solid #dddddd; border-top-left-radius: 5px; border-top-right-radius: 5px; -moz-border-top-left-radius: 5px; -moz-border-top-right-radius: 5px; -webkit-border-top-left-radius: 5px; -webkit-border-top-right-radius: 5px; -moz-border-radius-topleft: 5px; -moz-border-radius-topright: 5px; -webkit-border-radius-topleft: 5px; -webkit-border-radius-topright: 5px; border-radius-topleft: 5px; border-radius-topright: 5px; -moz-background-clip: padding; -webkit-background-clip: padding-box; background-clip: padding-box; } #sidebar_container .blocksubhead a, #sidebar_container .blocksubhead.smaller a { color: {vb:stylevar blockhead_color}; font-weight: normal; } #sidebar_container .blocksubhead a:hover, #sidebar_container .blocksubhead.smaller a:hover { color: #ffffff; } #sidebar_container .mainblock .blocksubhead, #sidebar_container .mainblock .blocksubhead.smaller { background: none; border: none; padding: 10px 0px; } #sidebar_container a.collapse img { margin-right: -2px; display: inherit; } .block_content_container { padding: 4px 0px; } #sidebar_container .block { padding: 0px; } #sidebar_container .blockbody { margin-bottom: 15px; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; } #sidebar_container .advanced.blockfoot { margin-top: -15px; } #sidebar_container .blockrow { border-top: none; padding: 10px; } /*forumdisplay*/ .announcements .announcerow { background: #f2f2f2 url({vb:stylevar imgdir_misc}/tdg_bg.png) repeat-x top; border: 1px solid #dddddd; margin-bottom: 15px; padding-bottom: 10px; -moz-border-radius: 5px; -webkit-border-radius: 5px; border-radius: 5px; -moz-background-clip: padding; -webkit-background-clip: padding-box; background-clip: padding-box; } .pagination span a, .pagination span.selected a { padding: 4px 6px; margin-left: 4px; } .pagination span.selected a { border: none; } .pagination span a.popupctrl { -moz-border-radius: 3px; -webkit-border-radius: 3px; border-radius: 3px; -moz-background-clip: padding; -webkit-background-clip: padding-box; background-clip: padding-box; } .pagination span a { -moz-border-radius: 3px; -webkit-border-radius: 3px; border-radius: 3px; -moz-background-clip: padding; -webkit-background-clip: padding-box; background-clip: padding-box; } .pagination_top { margin-top: 10px; } .pagination span.prev_next a, .pagination span.first_last a { top: -3px; } @-moz-document url-prefix() { .pagination span.prev_next a, .pagination span.first_last a { top: -2px; } } .above_threadlist, .above_postlist, #above_postlist { margin: 0px 0px 10px 0px; height: 40px; } .above_threadlist .threadpagenav { position: relative; top: 5px; } .threadbit { line-height: 22px; } .threadbit .pagination a { background: #ffffff; } .threadbit .pagination a:hover { border: 1px solid #222222; } .threadbit .pagination span a { border: 1px solid #999999; } .below_threadlist .threadpagenav { margin-bottom: 15px; } .threadbit .threadpostedin p { overflow: visible; } /*forumhome*/ .forum_info, .forum_info .blockbody, .thread_info .blockbody { margin-bottom: 15px; } .forumbit_nopost .forumhead a.collapse img { top: -12px; right: -3px; } .forum_info a.collapse { top: 8px; } .forumhead + .childforum .L2:first-child .forumrow, .forumhead + .L2 .forumrow, .threadbit .nonsticky, .threadbit .sticky, .threadbit .discussionrow, .formcontrols > *:first-child, .formcontrols .blocksubhead + .blockrow, .formcontrols .section .blockrow:first-child { border-top: none; } .forumbit_post .foruminfo .forumdata .forumtitle a, .forumbit_nopost .forumbit_nopost .forumrow .forumtitle a { font-size: 13px; } .forumbit_nopost .subforumdescription { font-size: 12px; text-shadow: 0 0 0 transparent, 0px 1px 0px #FFFFFF; } .forumbit_post .forumdescription { padding-top: 4px; } .forumbit_nopost .forumhead .forumtitle, .forumbits .forumhead h2 span.forumtitle { width: 76%; } .forumbit_post .foruminfo { width: 55%; } .forumbit_post .forumstats, .forumbit_post .forumstats_2 { width: 14%; } .forumbit_post .forumrow .forumlastpost { width: 40%; } .forumbit_post .forumstats li, .forumbit_post .forumstats_2 li { line-height: 18px; } .forumbit_post .forumrow .forumlastpost div { line-height: 18px; } .forumactionlinks .rsslink { margin-bottom: 4px; } #usercp_nav .blocksubhead { margin: 0px; } #usercp_nav h2.blockhead { font-weight: normal; } .threadlisthead a:hover { color: #ffffff; text-shadow: 0 0 0 transparent, 0px 0px 5px #dddddd; -webkit-transition: all 0.15s ease-in-out 0s; -moz-transition: all 0.15s ease-in-out 0s; -o-transition: all 0.15s ease-in-out 0s; transition: all 0.15s ease-in-out 0s; } #forums .L1 .forumhead a:hover { color: #ffffff; text-shadow: 0 0 0 transparent, 0px 0px 5px #dddddd; -webkit-transition: all 0.15s ease-in-out 0s; -moz-transition: all 0.15s ease-in-out 0s; -o-transition: all 0.15s ease-in-out 0s; transition: all 0.15s ease-in-out 0s; } .wgo_block { margin-top: 8px; margin-right: -2px; } .wgo_block .blockhead { border-bottom: none; } .wgo_block .blocksubhead { border-top: none; color: #3e3e3e; text-transform: uppercase; font-weight: bold; font-size: 12px; font-family: Helvetica, Geneva; text-shadow: 0 0 0 transparent, 0px 1px 0px #ffffff; } .wgo_block .blockbody, .forum_info .blockbody, .thread_info .blockbody { border-top: none; } .wgo_block .section { border-top: 1px solid #dddddd; background: #f2f2f2 url({vb:stylevar imgdir_misc}/tdg_bg.png) repeat-x top; padding: 10px 0px; } /*post buttons*/ .above_threadlist .newcontent_textcontrol { margin-bottom: 0px; } .newcontent_textcontrol, #pagetitle a.pagetitleinfo.textcontrol, .actionbutton_container a.pagetitleinfo.textcontrol { line-height: 30px; text-transform: uppercase; text-decoration: none; text-shadow: 0 0 0 transparent, 0 -1px 0 #000000; -moz-background-clip: padding; -webkit-background-clip: padding-box; background-clip: padding-box; } .newcontent_textcontrol:hover, #pagetitle a.pagetitleinfo.textcontrol:hover, .actionbutton_container a.pagetitleinfo.textcontrol:hover { text-shadow: 0 0 0 transparent, 0px 0px 5px #dddddd; border: 1px solid {vb:stylevar notices_shadow_color}; } .postbit .postfoot .textcontrols, .postbitlegacy .postfoot .textcontrols, .eventbit .eventfoot .eventcontrols { border-top: 1px solid #ffffff; } .postbit .posthead, .postbitlegacy .posthead, .eventbit .eventhead { padding: 8px 0px; } .postbit .posthead .nodecontrols, .postbitlegacy .posthead .nodecontrols, .eventbit .eventhead .nodecontrols { margin-top: 4px; } #postlist .content { font-size: 14px; line-height: 19px; padding: 15px 10px; } .postbitlegacy .userinfo a.username, .eventbit .userinfo a.username, .postbit .userinfo .popupmenu a.popupctrl, .postbit .userinfo_noavatar .popupmenu a.popupctrl { font-size: 15px; } .postbitlegacy .userinfo .usertitle { font-size: 12px; font-weight: bold; } .postbitlegacy .userinfo .userinfo_extra, .postbit .userinfo .userinfo_extra, .postbit .userinfo_noavatar .userinfo_extra { font-size: 12px; } .postbitlegacy dl.userinfo_extra dd, .postbitlegacy dl.user_rep dd, .postbit .userinfo_extra dl dd { border-bottom: 1px solid #dddddd; padding: 4px 0px; } .postbitlegacy dl.userinfo_extra dd, .postbitlegacy dl.user_rep dd, .postbit .userinfo_extra dl dd, .postbit .userinfo_extra dl dt { padding: 4px 0px; } .postbitlegacy dl.userinfo_extra dt, .postbitlegacy dl.user_rep dt { padding: 4px 0px; } .postbitlegacy dl.userinfo_extra dd:last-child, .postbitlegacy dl.user_rep dd:last-child, .postbit .userinfo_extra dl dd:last-child, .postbit .userinfo_extra dl dt:last-child { border-bottom: none; } .postbit .posttitle, .postbitlegacy .title { border-bottom: 1px solid #dddddd; } .postbitlegacy .postfoot .textcontrols span.seperator, .postbit .postfoot .textcontrols span.seperator { border-right: 1px solid #aaaaaa; } .widget_post_header { font-family: Helvetica, Geneva; font-size: 13px; padding-top: 0px; padding-bottom: 8px; } .widget_post_bit { padding-top: 6px; padding-bottom: 8px; } .widget_post_bit:first-child { padding-top: 0px; } .widget_post_content { margin-bottom: 8px; line-height: 15px; } .groupbit:hover .blockfoot { background: transparent; } .groupbit .postcontrols a { background: #000000; color: #cccccc; border: none; padding: 2px 10px 4px 10px; } .groupbit:hover .postcontrols a { background: #000000; color: #cccccc; border: none; } .groupbit:hover .postcontrols a:hover { background: {vb:stylevar notices_shadow_color}; color: {vb:stylevar blockhead_color}; border: none; } #page_title_container #page_title_container_inner .description { font-family: Arial, Helvetica, sans-serif; color: {vb:stylevar blockhead_color}; font-size: 12px; padding-right: 20px; } #pagetitle .fb_iframe_widget { padding-bottom: 10px; } #pagetitle #rssicon { padding-right: 10px; } #pagetitle { padding: 0px; } #pagetitle h1 { display: none; font-size: 14px; text-transform: uppercase; margin-top: -5px; } #pagetitle .description { display: none; } .toolsmenu { background: #f2f2f2 url({vb:stylevar imgdir_misc}/tdg_bg.png) repeat-x top; border: 1px solid #dddddd; margin-top: 0px; -moz-border-radius: 5px; -webkit-border-radius: 5px; border-radius: 5px; -moz-background-clip: padding; -webkit-background-clip: padding-box; background-clip: padding-box; } .toolsmenu div { border-top: none; } .header { color: {vb:stylevar blockhead_color}; background: {vb:stylevar notices_shadow_color}; border: 1px solid #dddddd; padding: 7px 10px 6px 10px; margin-bottom: 15px; -moz-border-radius: 5px; -webkit-border-radius: 5px; border-radius: 5px; -moz-background-clip: padding; -webkit-background-clip: padding-box; background-clip: padding-box; text-shadow: 0 0 0 transparent, 0 -1px 0 #000000; } .article_title { padding-top: 0px; font-weight: bold; text-shadow: 0 0 0 transparent, 0px 1px 0px #ffffff; font-family: Helvetica, Geneva; } .article_author_date_comment_container { padding-bottom: 15px; margin-bottom: 15px; border-bottom: 1px solid #dddddd; } .cmslinks { padding: 15px 0px 0px 0px; margin-top: 15px; border-top: 1px solid #dddddd; } h3.article_preview { margin-bottom: 5px; } h3.article_preview a { color: #333333; text-decoration: none; text-shadow: 0 0 0 transparent, 0px 1px 0px #ffffff; } h3.article_preview a:hover { border-bottom: 1px solid #333333; } div.article_preview { padding: 0px; width: 100%; } .article_inner_preview { padding: 7px 15px 10px 15px; margin-bottom: 10px; background: #f2f2f2 url({vb:stylevar imgdir_misc}/tdg_bg.png) repeat-x top; border: 1px solid #dddddd; -moz-border-radius: 5px; -webkit-border-radius: 5px; border-radius: 5px; -moz-background-clip: padding; -webkit-background-clip: padding-box; background-clip: padding-box; } .article_inner { padding: 15px; background: #f2f2f2 url({vb:stylevar imgdir_misc}/tdg_bg.png) repeat-x top; border: 1px solid #dddddd; -moz-border-radius: 5px; -webkit-border-radius: 5px; border-radius: 5px; -moz-background-clip: padding; -webkit-background-clip: padding-box; background-clip: padding-box; } .cms_article_txt_content, .article { line-height: 20px; } .cms_article_preview_image, .showpreviewonly object { outline: none; border: 5px solid #ffffff; -webkit-transition: all 0.15s ease-in-out 0s; -moz-transition: all 0.15s ease-in-out 0s; -o-transition: all 0.15s ease-in-out 0s; transition: box-shadow 1s linear; box-shadow: 0 0 5px #aaaaaa; -moz-border-radius: 3px; -webkit-border-radius: 3px; border-radius: 3px; -moz-background-clip: padding; -webkit-background-clip: padding-box; background-clip: padding-box; } .cms_article_preview_image:hover, .showpreviewonly object:hover { box-shadow: 0 0 5px #06F; } .article img { outline: none; border: 5px solid #ffffff; -webkit-transition: all 0.15s ease-in-out 0s; -moz-transition: all 0.15s ease-in-out 0s; -o-transition: all 0.15s ease-in-out 0s; transition: box-shadow 1s linear; box-shadow: 0 0 5px #aaaaaa; -moz-border-radius: 3px; -webkit-border-radius: 3px; border-radius: 3px; -moz-background-clip: padding; -webkit-background-clip: padding-box; background-clip: padding-box; } .article img:hover { box-shadow: 0 0 5px #06F; } .cms_article_readmore { padding-top: 15px; } .cms_article_readmore a { color: {vb:stylevar blockhead_color}; border: 1px solid #dddddd; font-size: 9px; text-transform: uppercase; font-weight: normal; background: {vb:stylevar notices_shadow_color} url({vb:stylevar imgdir_misc}/readmore_bg.png) repeat-x top; padding: 4px 7px 5px 7px; text-decoration: none; -moz-border-radius: 4px; -webkit-border-radius: 4px; border-radius: 4px; -moz-background-clip: padding; -webkit-background-clip: padding-box; background-clip: padding-box; } .cms_article_readmore a:hover { color: #ffffff; background: #000000 url({vb:stylevar imgdir_misc}/readmore_bg.png) repeat-x top; background-position: 0px -20px; -moz-background-clip: padding; -webkit-background-clip: padding-box; background-clip: padding-box; } .cms_article_comment_number { padding-top: 15px; font-family: Helvetica, Geneva; } .cms_article_comment_number img, .comments_comment_count img, .cms_article_readmore img, .blog_comments_count img { display: none; } .comments_comment_count { font-family: Helvetica, Geneva; text-shadow: 0 0 0 transparent, 0px 1px 0px #ffffff; } .cms_widget_header h3 { background: {vb:stylevar notices_shadow_color} url({vb:stylevar imgdir_misc}/head_bg.png) repeat-x top; color: {vb:stylevar blockhead_color}; font-family: Helvetica, Geneva; font-weight: normal; font-size: 12px; text-transform: uppercase; text-shadow: 0 0 0 transparent, 0px -1px 0px #000000; padding: 8px 11px 7px 11px; border-left: 1px solid #dddddd; border-top: 1px solid #dddddd; border-right: 1px solid #dddddd; border-top-left-radius: 5px; border-top-right-radius: 5px; -moz-border-top-left-radius: 5px; -moz-border-top-right-radius: 5px; -webkit-border-top-left-radius: 5px; -webkit-border-top-right-radius: 5px; -moz-border-radius-topleft: 5px; -moz-border-radius-topright: 5px; -webkit-border-radius-topleft: 5px; -webkit-border-radius-topright: 5px; border-radius-topleft: 5px; border-radius-topright: 5px; -moz-background-clip: padding; -webkit-background-clip: padding-box; background-clip: padding-box; } .cms_widget_header h3 img { display: none; } .cms_widget, .cms_widget .block { padding: 0px; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; } .widget_content { padding: 10px 15px; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; } .main_menuitem a, .active_menuitem a { text-decoration: none; } .main_menuitem:first-child, .active_menuitem:first-child { margin-top: -5px; } .category_widget .active_menuitem a, .category_widget .main_menuitem a { padding: 3px 5px 5px 5px; } .main_menuitem a:hover, .active_menuitem a:hover { border-bottom: none; } .vb-tree-menu:first-child { margin-top: -5px; } .vb-tree-menu .ygtvitem a.ygtvlabel { padding: 3px 5px 5px 5px; } .vb-tree-menu .ygtvitem { background: none; } .vb-tree-menu .activeVBMenuItem > .active .ygtvlabel, .vb-tree-menu .activeVBMenuItem > .active .ygtvlabel:link, .vb-tree-menu .activeVBMenuItem > .active .ygtvlabel:visited, .vb-tree-menu .activeVBMenuItem > .active .ygtvlabel:hover { background: {vb:stylevar notices_shadow_color}; color: {vb:stylevar blockhead_color}; font-weight: normal; } #below_contentlist .pagination { margin: 10px 0px 0px -4px; float: none; } .blogmeta { line-height: 16px; } #c_blog_search #quicksearch_blog_text { margin-top: 5px; } #whatsnewsidebar div.blocksubhead.smaller { background: none; border: none; padding: 0px; text-transform: none; text-shadow: 0 0 0 transparent, none; line-height: inherit; text-shadow: 0 0 0 transparent, 0 -1px 0 #000000; } .blog #pagetitle { border-top: none; border-bottom: none; } .bloghead { padding-bottom: 5px; } .blogentrybit h4 { font-size: 22px; font-family: Helvetica, Geneva; text-shadow: 0 0 0 transparent, 0 1px 0 #ffffff; } .blog #pagetitle h1 { color: {vb:stylevar blockhead_color}; background: {vb:stylevar notices_shadow_color}; border: 1px solid #dddddd; padding: 7px 10px 8px 10px; -moz-border-radius: 5px; -webkit-border-radius: 5px; border-radius: 5px; -moz-background-clip: padding; -webkit-background-clip: padding-box; background-clip: padding-box; text-shadow: none; font-family: Helvetica, Geneva; text-shadow: 0 0 0 transparent, 0 -1px 0 #000000; } .blogentrybit h4 a { text-decoration: none; } .blogitems { margin-left: 10px; } .blogitems li { margin: 0px 1px; } .blogitems li span { color: #cccccc; } .blogitems li span, .blogitems li a, .blogitems #vb_bloglatest_latest span, .blogitems #vb_bloglatest_latest_link a { border: none; padding-bottom: 6px; line-height: 15px; } .blog_date, .comment_date { padding: 1px 0px 3px 0px; } .blogcontent { padding: 10px 15px; margin: 10px 0px; background: #f2f2f2 url({vb:stylevar imgdir_misc}/tdg_bg.png) repeat-x top; border: 1px solid #dddddd; -moz-border-radius: 5px; -webkit-border-radius: 5px; border-radius: 5px; -moz-background-clip: padding; -webkit-background-clip: padding-box; background-clip: padding-box; } .blog_comments_count { font-family: Helvetica, Geneva; } #sidebar_container th.blocksubhead, #sidebar_container th.blocksubhead.smaller { background: none; border: none; padding: 6px; text-shadow: none; } #sidebar_container th.blocksubhead a, #sidebar_container th.blocksubhead.smaller a { color: #333333; font-weight: normal; text-shadow: none; } #sidebar_container th.blocksubhead a:hover, #sidebar_container th.blocksubhead.smaller a:hover { color: #000000; } .commentsheader { font-size: 14px; } #whatsnewsidebar div.blocksubhead.smaller a { color: {vb:stylevar blockhead_color}; } #whatsnewsidebar div.blocksubhead.smaller a:hover { color: #ffffff; -webkit-transition: all 0.15s ease-in-out 0s; -moz-transition: all 0.15s ease-in-out 0s; -o-transition: all 0.15s ease-in-out 0s; transition: all 0.15s ease-in-out 0s; text-shadow: 0 0 0 transparent, 0px 0px 5px #ffffff; } .entrycontrols { padding: 7px 0px; } #view-blog .floatright, #view-aboutme .floatright, #view-friends-content .floatright { margin-bottom: 5px; } .profile_content div.subsectionhead { -moz-border-radius: 5px; -webkit-border-radius: 5px; border-radius: 5px; -moz-background-clip: padding; -webkit-background-clip: padding-box; background-clip: padding-box; } .profile_content .subsubsectionhead { margin-bottom: 4px; padding-bottom: 4px; border-bottom: 1px solid #dddddd; } .userprof_content { padding: 10px; border: 1px solid #dddddd; -moz-border-radius: 5px; -webkit-border-radius: 5px; border-radius: 5px; -moz-background-clip: padding; -webkit-background-clip: padding-box; background-clip: padding-box; } .profile_content .blockbody { background: #f2f2f2; margin: 10px 0px; border: 1px solid #dddddd; } .profile_content .postbit-lite .vm_blockrow { background: transparent; border: none; } dl.stats dt, #sidebar_container dl.stats { margin-bottom: 5px; } .member_summary dl.stats dt { font-size: 13px; } dl.tabslight dd { margin-left: 1px; } .leftcol, .rightcol { width: 49%; } /*footer*/ #body_footer { background: #f2f2f2 url({vb:stylevar imgdir_misc}/tdg_bg.png) repeat-x top; border-top: 1px solid #dddddd; border-bottom: 1px solid #f8f8f8; padding: 10px 0px; text-shadow: 0 0 0 transparent, 0px 1px 0px #ffffff; } #contenttypeid .textbox, textarea, select { border: 1px solid #dddddd; } .footer_select { margin: 7px 10px 0px 0px; } .footer_copyright { text-align: right; margin-top: 0px; } #footer_time .time { color: #cccccc; } .footer_time { padding: 20px 0px 10px 0px; } .footer { text-align: left; float: left; margin-top: 0px; padding: 0px; } .footer_links { margin: 0px; } .footer_links li { margin-right: 7px; margin-left: 0px; padding: 0px; } #foot .footer_links li { padding: 0px; } #foot { background: {vb:stylevar notices_shadow_color} url({vb:stylevar imgdir_misc}/b_bg.jpg) repeat-x top center; border-top: 1px solid #3f3f3f; line-height: 19px; text-shadow: 0 0 0 transparent, 0 1px 0 #000000; } #foot li { padding-bottom: 5px; } #foot_top { color: #aaaaaa; padding: 25px 0px 20px 0px; border-top: 1px solid #000000; border-bottom: 1px solid #000000; } #foot_top a { color: #ffffff; } #foot_top a:hover { color: #aaaaaa; } #foot_bottom { font-size: 12px; padding: 0px 0px 30px 0px; background: #222222; color: #aaaaaa; text-align: center; border-top: 1px solid #3f3f3f; } #foot_bottom a { color: #ffffff; } #foot_bottom a:hover { color: #aaaaaa; } #foot_bottom_inner { padding: 15px 0px; } .footer_morecopyright { color: #888888; font-size: 12px; text-align: left; float: right; margin-top: 0px; padding-bottom: 0px; } .footer_column_inner { padding: 0px 15px; } #footer_column_1 { float: left; width: 20%; text-align: left; } #footer_column_2 { float: left; width: 20%; text-align: left; } #footer_column_3 { float: left; width: 35%; text-align: left; } #footer_column_4 { float: right; width: 25%; text-align: left; } .footer_column_header { padding-bottom: 8px; text-align: left; font-family: Helvetica, Geneva; text-transform: uppercase; font-size: 14px; color: {vb:stylevar blockhead_color}; } #social_icons_footer { clear: both; text-align: left; padding-bottom: 15px; } #social_icons_footer img { margin-top: 4px; margin-right: 4px; opacity: 0.6; } #social_icons_footer img:hover { -webkit-transition: all 0.25s ease-in-out 0s; -moz-transition: all 0.25s ease-in-out 0s; -o-transition: all 0.25s ease-in-out 0s; transition: all 0.25s ease-in-out 0s; opacity: 1; } .searchbutton { margin: 1px 0px 0px 2px; -webkit-transition: all 0.15s ease-in-out 0s; -moz-transition: all 0.15s ease-in-out 0s; -o-transition: all 0.15s ease-in-out 0s; transition: all 0.15s ease-in-out 0s; box-shadow: 0 0 5px {vb:stylevar notices_shadow_color}; } .searchbutton:hover { box-shadow: 0 0 6px #9dbbff; } .footer_search .textbox, .footer_search textarea, .footer_search select { background: #ffffff url({vb:stylevar imgdir_misc}/textbox_bg.png) repeat-x bottom; color: #222222; border: 1px solid {vb:stylevar notices_shadow_color}; text-shadow: 0 0 0 transparent, 0 1px 0 #ffffff; } .footer_search .textbox:focus { box-shadow: 0 0 5px #9dbbff; border: 1px solid #555555; } .footer_search .textbox { width: 165px; height: 15px; float: left; } #footer_advanced_search { margin: 5px 0px 20px 0px; font-size: 10px; text-align: left; } #footer_advanced_search a { color: #aaaaaa; } #footer_advanced_search a:hover { color: #ffffff; }
Chân thành tha thiết cảm ơn bạn nhiều lắm ^^
-
07-04-2012, 09:29 PM #4


Trạng thái- Offline
Họ tên- Nguyễn Hữu Phúc
Tham gia ngày- Jan 2011
Thành viên thứ- 37119
Đến từ- Quy Nhơn, Bình Định
Tuổi- 28
Giới tính Bài gởi
Bài gởi- 701
Cảm ơn 73Cảm ơn 316 lần / 199 Bài viết
Bạn vào admincp => Styles & Templates => Style manager => Chọn Edit template skin đó => css templates => additional.css => tìm #postlist .content { bạn sẽ thấ bên dưới nó có dòng line-height: 19px; , xóa dòng đó đi rồi save lại là ok
có gì thắc mắc cứ pm trong forum mình sẽ giúpthay đổi nội dung bởi: PhucSD; 07-04-2012 lúc 09:31 PM
-
Thành viên sau đây nói lời Cảm ơn tới PhucSD cho bài viết hữu ích này:
nguyenxuanke (20-05-2012)
-
09-04-2012, 07:12 PM #5
-
20-05-2012, 03:47 PM #6
Thread Information
Users Browsing this Thread
There are currently 1 users browsing this thread. (0 members and 1 guests)
Similar Threads
-
Vấn Đề Smod và Admin Ban acc bừa bãi
By aogzallstar in forum Thắc mắc - Góp ýTrả lời: 21Bài mới gởi: 07-05-2011, 11:24 AM -
Admin+Smod post bài thì thấy và có đường link quảng cáo này, Mà mod và mem thì không.
By trh_itm in forum Hỏi đáp & Thảo luậnTrả lời: 3Bài mới gởi: 15-04-2011, 01:14 PM -
Không Up đc VBB vào Database . Cần Admin Giải quyết Giúp. Smod bó tay rồi :)
By Nhi in forum Hỏi đáp & Thảo luậnTrả lời: 12Bài mới gởi: 06-03-2011, 09:31 AM -
Hỏi cách làm cho màu tên của admin, smod,.. hiện ra trên cột bài mới gởi
By vanminh in forum Hỏi đáp & Thảo luậnTrả lời: 3Bài mới gởi: 26-02-2011, 10:56 PM -
[GÓP Ý] Có chút đề nghị mong Admin và Smod xem xét!
By Tiểu Bá Vương 1404 in forum Thắc mắc - Góp ýTrả lời: 5Bài mới gởi: 05-11-2010, 10:05 PM









 Trả Lời Với Trích Dẫn
Trả Lời Với Trích Dẫn




Bookmarks