Bước 1 : Mở templates Styles Manager - Edit Templates - Editor Templates - editor_ckeditor
Thay tất cả bằng :
Bước 2 : Mở Styles Manager - Edit Templates - CSS Templates - editor.cssHTML Code:<div id="{vb:raw editorid}" class="blockrow texteditor"> <div class="editor"> {vb:raw ckeditor} </div> <vb:if condition="$smiliebox"> <div class="editor_smiliebox"> {vb:raw smiliebox} </div> </vb:if> </div> <input type="hidden" name="wysiwyg" id="{vb:raw editorid}_mode" value="{vb:raw editortype}" />
Tìm:
Thay bằng :HTML Code:.editor_smiliebox { float:{vb:stylevar right}; width:{vb:math {vb:raw vboptions.smcolumns} * ({vb:stylevar editor_smiliebox_smiliesize} + 5)}; height:200px; _background-color:{vb:stylevar textedit_background.backgroundColor}; _border:solid 1px {vb:stylevar mid_border.borderColor}; padding:0 3px 3px 3px; }
Tìm tiếp :HTML Code:.editor_smiliebox { _background-color:{vb:stylevar textedit_background.backgroundColor}; _border:solid 1px {vb:stylevar mid_border.borderColor}; }
Thay bằng :HTML Code:.editor_smiliebox ul.smiliebox { height:190px; overflow:hidden; }
HTML Code:.editor_smiliebox ul.smiliebox { overflow:hidden; }
Tiếp theo vào phần stylevar của giao diện, tìm biến editor_smiliebox_smiliesize để thay đổi kích thước của mặt cười
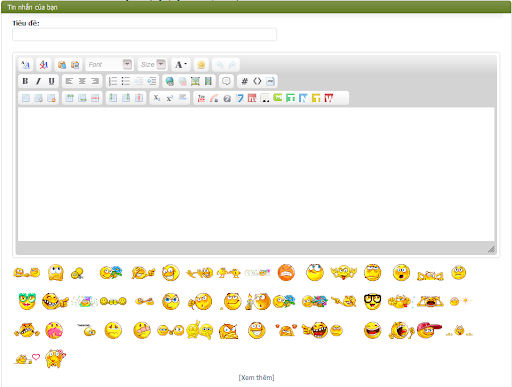
KẾT QUẢ ĐÂY
Bạn ghé thăm diễn đàn lần đầu? hãy đăng ký ngay bây giờ để tham gia.
Chào mừng bạn đến với ITVNN FORUM - Diễn đàn công nghệ thông tin.
Nếu đây là lần đầu tiên bạn tham gia diễn đàn, xin mời bạn xem phần Hỏi/Ðáp để biết cách dùng diễn đàn. Để có thể tham gia thảo luận bạn phải đăng ký làm thành viên, click vào đây để đăng ký.
Search Forums
kết quả từ 1 tới 9 trên 9
Threaded View
-
19-10-2011, 01:25 PM #1


Trạng thái- Offline
Tham gia ngày- May 2011
Thành viên thứ- 45408
Giới tính Bài gởi
Bài gởi- 114
Cảm ơn 49Cảm ơn 16 lần / 12 Bài viết Edit Temp - Chuyển vị trí khung Smilie xuống dưới khung soạn thảo VBB 4.1.x
Edit Temp - Chuyển vị trí khung Smilie xuống dưới khung soạn thảo VBB 4.1.x
thay đổi nội dung bởi: jamesblackvn; 21-10-2011 lúc 09:49 PM
-
The Following 5 Thank You to jamesblackvn For This Useful Post:
amsbetd (30-07-2012),bavuongduongpho (14-11-2011),huyvu (21-10-2011),nmhung (20-10-2011),T8VN (15-05-2012)
Thread Information
Users Browsing this Thread
There are currently 1 users browsing this thread. (0 members and 1 guests)
Similar Threads
-
Share Đóng khung avatar dạng temp ( ngang, dọc )
By khanhhoa in forum v4.0.x ModificationsTrả lời: 14Bài mới gởi: 15-06-2013, 12:07 PM -
Chuyển khung quảng cáo lên trên mod thống kê top
By VNSAF in forum Hỏi đáp & Thảo luậnTrả lời: 4Bài mới gởi: 30-03-2012, 08:16 AM -
Xin mod đóng khung những bài viết cùng chuyên mục và mod quảng cáo + đóng khung
By dh05k1 in forum Hỏi đáp & Thảo luậnTrả lời: 10Bài mới gởi: 15-12-2011, 11:15 PM -
Làm sao tách riêng khung "bài viết cùng chuyên mục" ra khỏi khung bài viết??
By babylovevt in forum Hỏi đáp & Thảo luậnTrả lời: 6Bài mới gởi: 08-09-2011, 09:11 PM -
[Help] Đóng khung avatar dạng temp và đóng khung bài viết dạng shadow
By hoangduykt7990 in forum Hỏi đáp & Thảo luậnTrả lời: 6Bài mới gởi: 02-09-2011, 09:28 AM













 Trả Lời Với Trích Dẫn
Trả Lời Với Trích Dẫn

Bookmarks