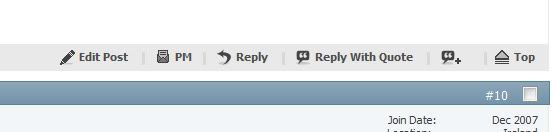
This simple mod does what is says on the tin, it adds a PM button in the postbit footer using the vBulletin 4.0.2 css convention for mouseover buttons.
Note: This mod is NOT compatible with vBulletin 4.0.1 or earlier.
It could be argued that this is a little superfluous as there is a PM link in the dropdown under the members name, but that link requires a "click>>>scroll>>>click" to get to where you want to be. If your members use the PM system a lot, then they may appreciate a "one click" option.
There are...
1x addition to the postbit.css template
1x addition to the posbit (or postbit_legacy) template
2x images to upload
INSTRUCTIONS:
1x addition to he posbit.css template
Go to..
Styles & Templates>Stlye Manager>your skin>edit templates>CSS templates>postbit.css
----------------------------------------------------------------------
Find (search for "editpost"):
Under that, put:HTML Code:.postbitlegacy .postfoot .textcontrols a.editpost, .postbit .postfoot .textcontrols a.editpost, .eventbit .eventfoot .textcontrols a.editevent { background: url({vb:stylevar imgdir_button}/edit_40b.png) no-repeat transparent {vb:stylevar left} ; padding-{vb:stylevar left}: 20px; } .postbitlegacy .postfoot .textcontrols a.editpost:hover, .postbit .postfoot .textcontrols a.editpost:hover, .eventbit .eventfoot .textcontrols a.editevent:hover { background: url({vb:stylevar imgdir_button}/edit_40b-hover.png) no-repeat transparent {vb:stylevar left}; padding-{vb:stylevar left}: 20px; }
----------------------------------------------------------------------HTML Code:.postbitlegacy .postfoot .textcontrols a.pminpostbit, .postbit .postfoot .textcontrols a.pminpostbit { background: url({vb:stylevar imgdir_button}/pminpostbit_40b.png) no-repeat transparent {vb:stylevar left}; padding-{vb:stylevar left}: 20px; } .postbitlegacy .postfoot .textcontrols a.pminpostbit:hover, .postbit .postfoot .textcontrols a.pminpostbit:hover { background: url({vb:stylevar imgdir_button}/pminpostbit_40b-hover.png) no-repeat transparent {vb:stylevar left}; padding-{vb:stylevar left}: 20px; }
Click "save".
1x addition to the posbit (or postbit_legacy) template:
Go to..
Styles & Templates>Stlye Manager>your skin>edit templates>postbit templates>postbit
----------------------------------------------------------------------
Find (search for "editpost"):
Under that, put:HTML Code:<vb:if condition="$post['editlink']"> <a class="editpost" href="{vb:raw post.editlink}" name="vB::QuickEdit::{vb:raw post.postid}"><img src="{vb:raw vboptions.cleargifurl}" id="editimg_{vb:raw post.postid}" alt="{vb:rawphrase edit_delete_message}" /> {vb:rawphrase edit_post}</a> <span class="seperator"> </span> </vb:if>
Click "save".HTML Code:<!-- ////////start PM button in postbit////// --> <vb:if condition="$show['pmlink']"><a class='pminpostbit' href="private.php?{vb:raw session.sessionurl}do=newpm&u={vb:raw post.userid}" rel="nofollow"><img src="{vb:raw vboptions.cleargifurl}" alt="{vb:rawphrase send_pm}" />PM</a><span class="seperator"> </span></vb:if> <!-- ////////end PM button in postbit////// -->
2x images to upload:
FTP into your forum/images/buttons dir and upload these two attached images:
----------------------------------------------------------------------
pminpostbit_40b.png
pminpostbit_40b-hover.png
----------------------------------------------------------------------
That's it.
Bạn ghé thăm diễn đàn lần đầu? hãy đăng ký ngay bây giờ để tham gia.
Chào mừng bạn đến với ITVNN FORUM - Diễn đàn công nghệ thông tin.
Nếu đây là lần đầu tiên bạn tham gia diễn đàn, xin mời bạn xem phần Hỏi/Ðáp để biết cách dùng diễn đàn. Để có thể tham gia thảo luận bạn phải đăng ký làm thành viên, click vào đây để đăng ký.
Search Forums
kết quả từ 1 tới 1 trên 1
-
25-02-2010, 10:39 PM #1


Trạng thái- Offline
Họ tên- Mai Thanh Trung
Tham gia ngày- Aug 2006
Thành viên thứ- 1
Đến từ- Pleiku, Gia Lai
Tuổi- 39
Giới tính Bài gởi
Bài gởi- 4,984
Cảm ơn 53Cảm ơn 2,450 lần / 1,409 Bài viết Private Message button in postbit footer
Private Message button in postbit footer
Chủ đề mới cùng chuyên mục
- » help chat box bị lỗi mặt cười (03/05/2014)
- » Vỡ giao diện khi add mod mới (18/04/2014)
- » Xin chat box! (10/10/2013)
- » Lỗi khi upload avartar (16/04/2013)
- » Cần giúp đỡ về copy/paste 1 bài viết từ diễn đàn khác... (14/04/2013)
- » Cần giúp đỡ về BBCODE VBB 4.0.x (13/04/2013)
- » Xin giúp làm tính năng ẩn bình luận (25/10/2012)
- » Quick delete all Visitor Messages (14/10/2011)
- » Register Redirect (27/09/2011)
- » vBH-Add New Tabs [updated Patch Level 1 - unofficial] (21/11/2009)
Có thể bạn quan tâm
- » Nâng ngực túi xốp là gì? Những điều cần biết (27/04/2024)
- » Nâng ngực ở Mỹ và Việt Nam có gì khác biệt? (27/04/2024)
- » Nâng ngực có ảnh hưởng đến việc cho con bú không? (27/04/2024)
- » Dịch vụ thay màn hình tivi samsung giá rẻ bất ngờ (27/04/2024)
- » Miếng dán nâng ngực giá bao nhiêu tiền? (27/04/2024)
- » Hình ảnh phẫu thuật nâng ngực| Thẩm mỹ viện Ngô Mộng... (27/04/2024)
- » Hướng dẫn tải Apps game, bóng. (27/04/2024)
- » Hình ảnh nâng ngực đẹp| Bệnh viện thẩm mỹ Ngô Mộng Hùng (27/04/2024)
- » Ví da nam davis tinh tế trong thiết kế (27/04/2024)
- » Giá phẫu thuật nâng ngực bao nhiêu tiền? (27/04/2024)
Thread Information
Users Browsing this Thread
There are currently 1 users browsing this thread. (0 members and 1 guests)
Similar Threads
-
Mass Private Message
By admin in forum v5.x ModificationsTrả lời: 0Bài mới gởi: 04-11-2012, 11:41 AM -
Codecanyon - Simple Private Message System v1.2
By admin in forum PHP ScriptsTrả lời: 0Bài mới gởi: 19-10-2012, 04:34 PM -
Vấn đề private message trong VBB???
By duylong2091 in forum Hỏi đáp & Thảo luậnTrả lời: 0Bài mới gởi: 30-05-2012, 10:17 PM -
Private message Animation
By admin in forum v4.0.x ModificationsTrả lời: 1Bài mới gởi: 23-04-2011, 03:33 PM -
Mass Private Message
By admin in forum v4.0.x ModificationsTrả lời: 0Bài mới gởi: 03-01-2011, 05:48 PM










 Trả Lời Với Trích Dẫn
Trả Lời Với Trích Dẫn

Bookmarks