When I was hired by Jelsoft back in 2001, the first thing I did was to make some sweeping changes to the vBulletin 2 style in time for its fourth beta release, though many of the design elements were already in place and could not be re-done without major changes to the PHP code.
For vBulletin 3, the task of producing the style once again fell to me. My goal was to simplify the layout, produce consistent design rules, to make commonly-used controls more prominent and to take those less-frequently used buttons and links and do the opposite through the use of popup menus, collapsible elements etc.
The vB3 blog and project tools add-ons were largely my design, and for these products we started to explore the use of tableless / CSS design in more depth than was in use for forum. With vBulletin 3.7, the new profile page, album/picture system and social groups were designed to be completely CSS-driven, but they clearly showed the limitations of trying to append additional CSS rules on top of the existing CSS written out by the vB3 style system, which is far from conducive to producing a completely CSS-driven design.
For vBulletin 4.0, the original intention had been to produce a completely new, CSS-driven design, marked up with semantic XHTML together with an overhauled, much more modern user interface. All of this would be released in a single 4.0 version with a relatively long project timeline. However, the switch to the new iterative development strategy, together with the much shorter period to first release that came with it, has meant that the scope of this task has been pared back for 4.0. In the initial release, the requirement is to produce a new design using semantic XHTML and CSS on top of the improved style variable system and extended template syntax that has been developed. The more extensive user interface changes will be delivered in a later release, after 4.0.
Producing this new style requires some unique considerations, over and above the obvious semantic XHTML/CSS requirements:
- It can't be so complex that novice administrators will never be able to edit their templates
- It must be sufficiently flexible to allow restyling by administrators at many levels of proficiency
- It must be capable of adapting to elements being conditionally available due to permissions, options etc.
I have been working on this for some time now and have developed a CSS framework within which the new templates can be produced, together with several key pages to demonstrate how it all fits together.
More Bodies to Lighten the Load...
The process has reached the point now where some of the work can (and for reasons of time constraints, must) be handed off to people other than just me in order to complete everything that still needs to be done. I figured therefore that now would be good time to demonstrate some of what I have put together so far.
Header, Navbar, Breadcrumb, Page Title
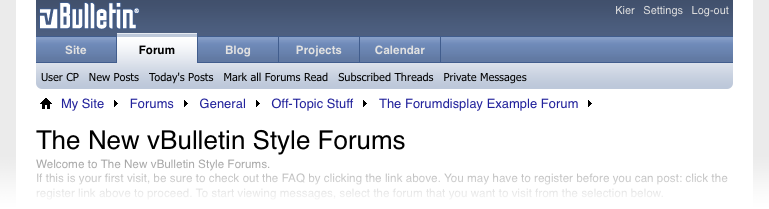
Let's start with the top of the page, with the header, navbar, breadcrumb and page title.
Some things to mention right away: the tabs in the navbar are currently non-functional and the links underneath are just place-holders. The actual content for these has yet to be decided.
Secondly, you'll notice that the colour scheme in use is not a million miles away from that of the existing, vBulletin 3.x style. This was a conscious decision in order to retain some visual familiarity with the scheme that has been in place for so long now.
By default, we show a very small logo in the header, which can of course be replaced with something of equal or different size to fit in with the branding of your own site in the same way as was possible with all previous versions of vBulletin.
Under the logo, we have (and hope to retain, given time to complete the PHP code that would allow it to function) a set of tabs that will allow the visitor to quickly navigate to a section of the system and know at a glance where they are. Below this we have a row of links similar to what runs along the bottom of the vB3 navbar, except that these links have the ability to switch depending upon the selected tab above.
Moving down we see that the breadcrumb has moved out of its traditional position in the navbar to occupy its own space on the page background where it is less cluttered and less likely to wrap with small browser windows.
Immediately below the breadcrumb is the page title. The size of this element has been vastly increased over the bold, 10pt text used in vBulletin 3 and is far more prominent in its placing on the page, as befits its importance. Under this is space for an optional page description, which can accept a forum description, help text or anything else that might be useful.
The XHTML for all of this is remarkably simple...
HTML Code: (Click here to copy code to clipboard)
<div id="header">
<div><a href="forumhome.php" id="logo-image"><img src="images/logo.png" alt="" /></a></div>
<div id="toplinks">
<a href="#">Kier</a>
<a href="#">Settings</a>
<a href="#">Log-out</a>
</div>
<hr />
</div>
<div id="navbar">
<ul id="navtabs" class="floatcontainer">
<li><a class="navtab" href="#">Site</a></li>
<li class="selected"><a class="navtab" href="#">Forum</a>
<ul class="floatcontainer">
<li><a href="#">User CP</a></li>
<li><a href="#">New Posts</a></li>a
<li><a href="#">Today's Posts</a></li>
<li><a href="#">Mark all Forums Read</a></li>
<li><a href="#">Subscribed Threads</a></li>
<li><a href="#">Private Messages</a></li>
</ul>
</li>
<li><a class="navtab" href="#">Blog</a></li>
<li><a class="navtab" href="#">Projects</a></li>
<li><a class="navtab" href="#">Calendar</a></li>
</ul>
</div>
<div id="breadcrumb">
<ul class="floatcontainer">
<li class="navbit"><a href="#" name="top">My Site</a></li>
<li class="navbit"><a href="#">Forums</a></li>
<li class="navbit"><a href="#">General</a></li>
<li class="navbit"><a href="#">Off-Topic Stuff</a></li>
<li class="navbit"><a href="#">The Forumdisplay Example Forum</a></li>
</ul>
<hr />
</div>
<div id="pagetitle">
<h1>The New vBulletin Style Forums</h1>
<p class="description" id="welcomemessage">Welcome to The New vBulletin Style Forums.</p>
<p class="description" id="firstvisitmessage">If this is your first visit, be sure to check out the FAQ by clicking the link above. You may have to register before you can post: click the register link above to proceed. To start viewing messages, select the forum that you want to visit from the selection below.</p>
</div>
Forum Home
The forum home page was the first complete page I built, and looking back at it now there are some bits of it that look a little out-of-place next to some of the more recent design elements I've built. Right now, it's using the same iconography as vBulletin 3, though I have produced new, larger versions of the images with alpha transparency from my original masters so they work a lot better on variable backgrounds.
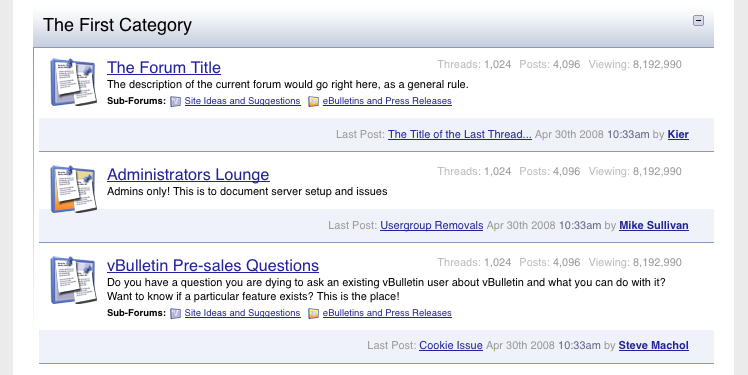
This is an example of how forumbits appear on the forum home page:
As you can see, the forumbits have moved on from their column-based layout that was used in vB1, vB2 and vB3. The new design is less rigid and allows whitespace to imply connections between data items rather than enforcing encapsulation with heavy borders or backgrounds.
Forum titles and icons are made much larger and more prominent, as these are the primary points of reference for the forums. Information such as the number of contained threads and posts is demoted to a floating line of de-emphasized data to the right of the title while last post information gets a line all to itself in order to allow thread titles to be shown without the excessive wrapping that would invariably come from the small container available in vB3.
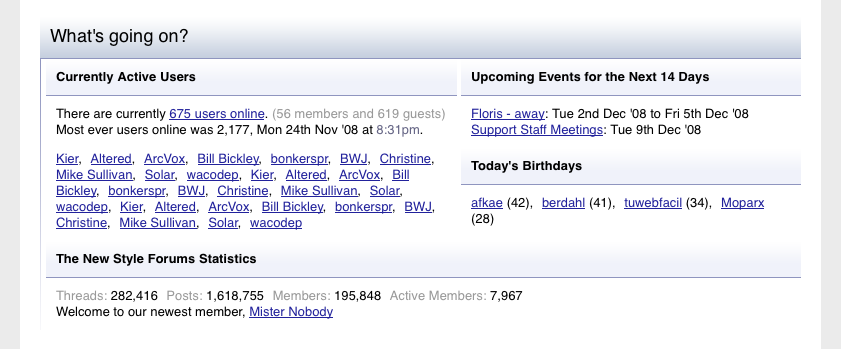
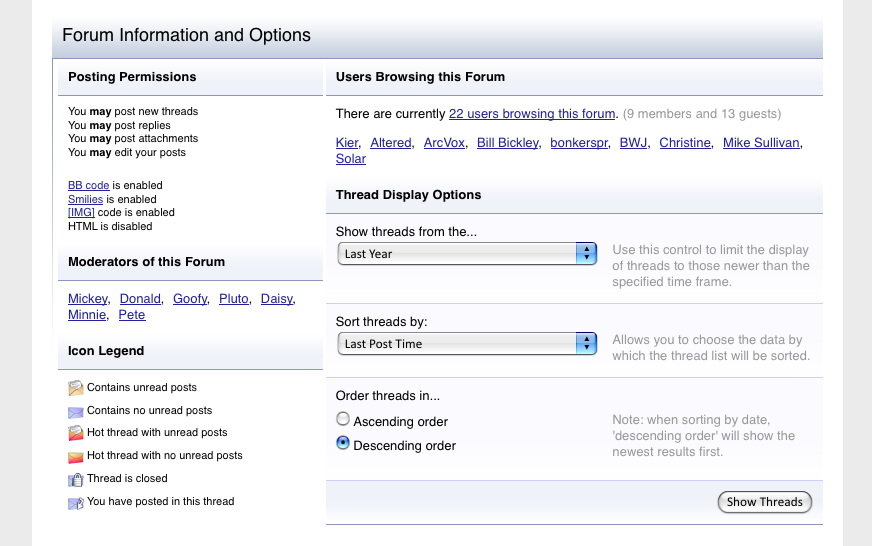
What's Going On?
As we look toward the bottom of the page, the What's Going On box has been given a make-over.
Once again, this design is accomplished with minimal markup (it's primarily a bunch of HTML list elements) and all the layout and styling is accomplished via CSS.
HTML Code: (Click here to copy code to clipboard)
<div id="forum_info_options" class="block">
<h4 class="blockhead">Forum Information and Options</h4>
<div class="blockbody floatcontainer">
<div id="forum_info_block_1">
<div id="forum_posting_rules">
<h5 class="blocksubhead">Posting Permissions</h5>
<ul class="blockrow">
<li>You <strong>may</strong> post new threads</li>
<li>You <strong>may</strong> post replies</li>
<li>You <strong>may</strong> post attachments</li>
<li>You <strong>may</strong> edit your posts</li>
</ul>
<ul class="blockrow">
<li><a href="#">BB code</a> is enabled</li>
<li><a href="#">Smilies</a> is enabled</li>
<li><a href="#">[IMG]</a> code is enabled</li>
<li>HTML is disabled</li>
</ul>
</div>
<div id="forum_moderators">
<h5 class="blocksubhead">Moderators of this Forum</h5>
<ul class="blockrow commalist">
<li><a class="username" href="#">Mickey</a></li>
<li><a class="username" href="#">Donald</a></li>
<li><a class="username" href="#">Goofy</a></li>
<li><a class="username" href="#">Pluto</a></li>
<li><a class="username" href="#">Daisy</a></li>
<li><a class="username" href="#">Minnie</a></li>
<li><a class="username" href="#">Pete</a></li>
</ul>
</div>
<div id="forum_icon_legend">
<h5 class="blocksubhead">Icon Legend</h5>
<dl class="blockrow">
<dt><img src="images/statusicon/thread_new-16.png" alt="" /></dt><dd>Contains unread posts</dd>
<dt><img src="images/statusicon/thread-16.png" alt="" /></dt><dd>Contains no unread posts</dd>
<dt><img src="images/statusicon/thread_hot_new-16.png" alt="" /></dt><dd>Hot thread with unread posts</dd>
<dt><img src="images/statusicon/thread_hot-16.png" alt="" /></dt><dd>Hot thread with no unread posts</dd>
<dt><img src="images/statusicon/thread_lock-16.png" alt="" /></dt><dd>Thread is closed</dd>
<dt><img src="images/statusicon/thread_dot-16.png" alt="" /></dt><dd>You have posted in this thread</dd>
</dl>
</div>
</div>
<div id="forum_info_block_2">
<div id="forum_onlineusers">
<h5 class="blocksubhead">Users Browsing this Forum</h5>
<div class="blockrow">
<p>There are currently <a href="#wol">22 users browsing this forum</a>. <span class="shade">(9 members and 13 guests)</span></p>
<ol class="commalist">
<li><a class="username" href="#">Kier</a></li>
<li><a class="username" href="#">Altered</a></li>
<li><a class="username" href="#">ArcVox</a></li>
<li><a class="username" href="#">Bill Bickley</a></li>
<li><a class="username" href="#">bonkerspr</a></li>
<li><a class="username" href="#">BWJ</a></li>
<li><a class="username" href="#">Christine</a></li>
<li><a class="username" href="#">Mike Sullivan</a></li>
<li><a class="username" href="#">Solar</a></li>
</ol>
</div>
</div>
<form id="forum_display_options" action="" method="post">
<h5 class="blocksubhead">Thread Display Options</h5>
<div class="formcontrols">
<div class="blockrow">
<label for="sel_daysprune">Show threads from the...</label>
<select class="primary" id="sel_daysprune" name="daysprune">
<option value="1">Last Day</option>
<option value="2">Last 2 Days</option>
<option value="7">Last Week</option>
<option value="10">Last 10 Days</option>
<option value="14">Last 2 Weeks</option>
<option value="30">Last Month</option>
<option value="45">Last 45 Days</option>
<option value="60">Last 2 Months</option>
<option value="75">Last 75 Days</option>
<option value="100">Last 100 Days</option>
<option selected="selected" value="365">Last Year</option>
<option value="-1">Beginning</option>
</select>
<p class="description">Use this control to limit the display of threads to those newer than the specified time frame.</p>
</div>
<div class="blockrow">
<label for="sel_sort">Sort threads by:</label>
<select class="primary" id="sel_sort" name="sort">
<option value="title">Thread Title</option>
<option selected="selected" value="lastpost">Last Post Time</option>
<option value="dateline">Thread Start Time</option>
<option value="replycount">Number of Replies</option>
<option value="views">Number of Views</option>
<option value="postusername">Thread Starter</option>
<option value="voteavg">Thread Rating</option>
</select>
<p class="description">Allows you to choose the data by which the thread list will be sorted.</p>
</div>
<div class="blockrow">
<p class="label">Order threads in...</p>
<ul class="checkradio group">
<li><label for="radio_asc"><input type="radio" name="order" id="radio_asc" value="asc" /> Ascending order</label></li>
<li><label for="radio_dsc"><input type="radio" name="order" id="radio_dsc" value="desc" checked="checked" /> Descending order</label></li>
</ul>
<p class="description">Note: when sorting by date, 'descending order' will show the newest results first.</p>
</div>
</div>
<div class="blockfoot actionbuttons">
<div class="group">
<input type="submit" class="button" value="Show Threads" />
</div>
</div>
</form>
</div>
</div>
</div>
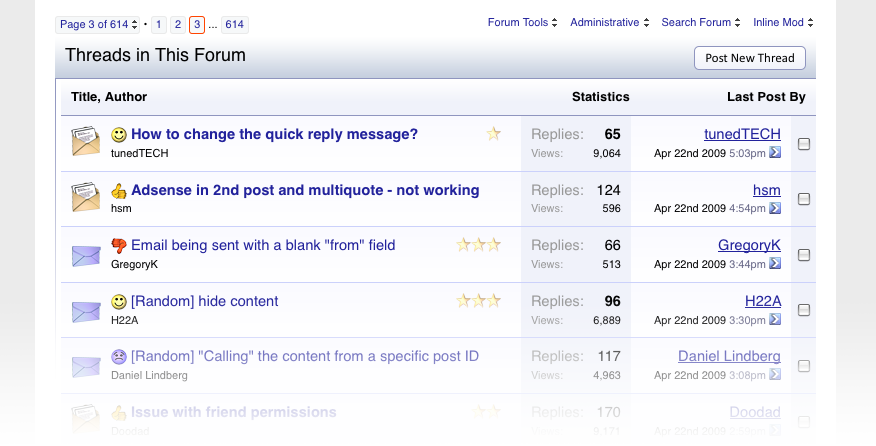
Forum Display
The threadbit element of forumdisplay has already been revealed in my previous blog, so I won't go into it in much detail here, but there are a few new elements on this page that are worth a closer look.
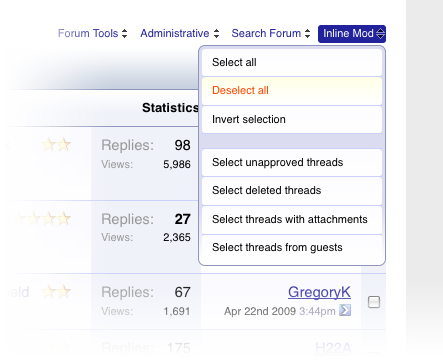
Popup Menus
Firstly, we have the new popup menu system. The menu system in vB4 has the distinct advantage over that of vB3 that it does not require Javascript to function. On browsers with only CSS available the menus still work, meaning that we no longer have to provide a no-javascript alternative for the contents of the menus.
Additionally, these new menus keep their content associated with the control, meaning that one does not have to go hunting through the XHTML for the body of the menu.
HTML Code: (Click here to copy code to clipboard)
<li class="popupmenu" id="imodsel">
<h6><a class="popupctrl" href="#">Inline Mod</a></h6>
<ul class="popupbody popuphover">
<li><a href="#" id="imodsel:all">Select all</a></li>
<li><a href="#" id="imodsel:none">Deselect all</a></li>
<li><a href="#" id="imodsel:invert">Invert selection</a></li>
<li><a href="#" id="imodsel:all:1">Select unapproved threads</a></li>
<li><a href="#" id="imodsel:all:2">Select deleted threads</a></li>
<li><a href="#" id="imodsel:all:4">Select threads with attachments</a></li>
<li><a href="#" id="imodsel:all:8">Select threads from guests</a></li>
</ul>
</li>
When Javascript is enabled, the menus go into their enhanced functionality mode, which allows them to reposition themselves to avoid dropping out of the viewport, to respond to a click on the control and stay open until explicitly closed, rather than the hover-to-open method they use in CSS-only mode.
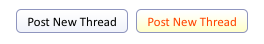
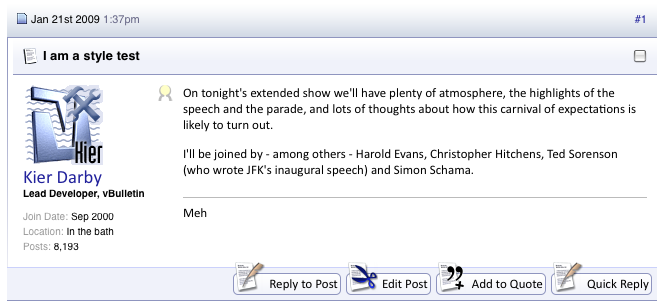
Text Buttons
The button-bases that were produced for vBulletin 3 were never very popular. The fact that they were a fixed colour, and that they were anti-aliased to the default style's background colours meant that they were not particularly flexible, and required a trip to the image editor with the graphics developer toolkit in order to make them appear nicely on different coloured backgrounds.
For vBulletin 4, I have abandoned image-based button-bases completely in favour of CSS-based styling of standard textual hyperlinks. Gecko (Firefox) and Webkit (Safari, Chrome) based browsers can benefit from CSS-driven corner rounding while all modern browsers can make use of alpha-transparent PNG button backgrounds for a polished appearance.
In some cases, graphics will still be used in buttons, but only to provide an iconic symbol in addition to the text, rather than to provide the entirety of the button. When these icons are used, they will be alpha-transparent PNGs so that they work on any coloured button background, meaning that it will be far easier to produce buttons and controls for varying colours of vB4 style than ever before.
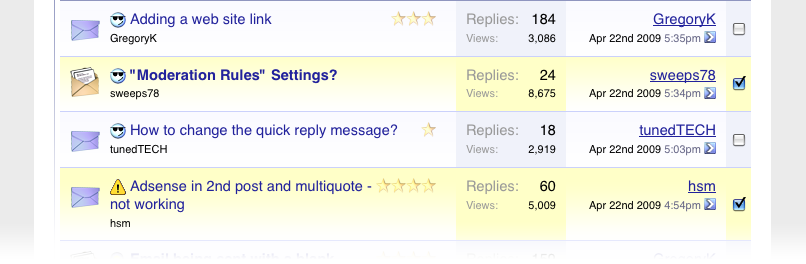
Inline Moderation Highlighting
In vBulletin 3, there is a rather nasty Javascript function that handles highlighting content when it is marked for inline moderation. It does this by swapping alt1 and alt2 background colours for the inline moderation background. vBulletin 4 dispenses with the need for this complex code by simply attaching an additional class to the outer container of each content item to be highlighted. CSS rules achieve the actual visual change meaning that it's trivial (or unnecessary) to write highlighting code for new content types, and different content types can be highlighted in different ways simply by altering their CSS rules.
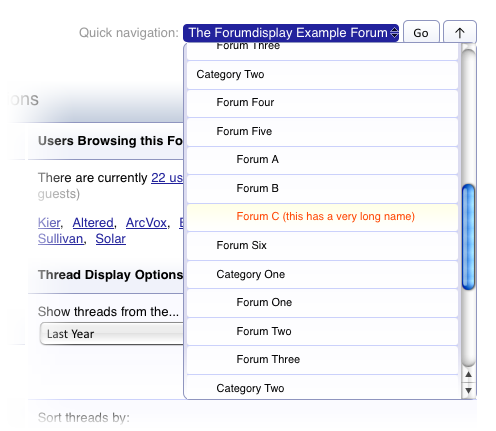
Forum Jump
Up to now, the forum jump device has always been a <select> menu, which imposes certain restrictions on how it can be styled. For vB4, the forum jump uses the new popup menu system so it offers far more flexibility of style. Clicking on a particular forum in the menu uses standard hyperlinking rather than form controls, so anyone with even a basic grasp of HTML will be able to add their own links to it easily (doing this in vB3 would require a PHP handler to be written for each new link).
Closed...
and open...
Forum Information and Options
The various bits and bobs from the bottom of the old forum display page have been neatly encapsulated into a single element combining the forum rules, icon legend, display options, list of browsing users and moderator list. The result is far cleaner than previous vBulletin versions.
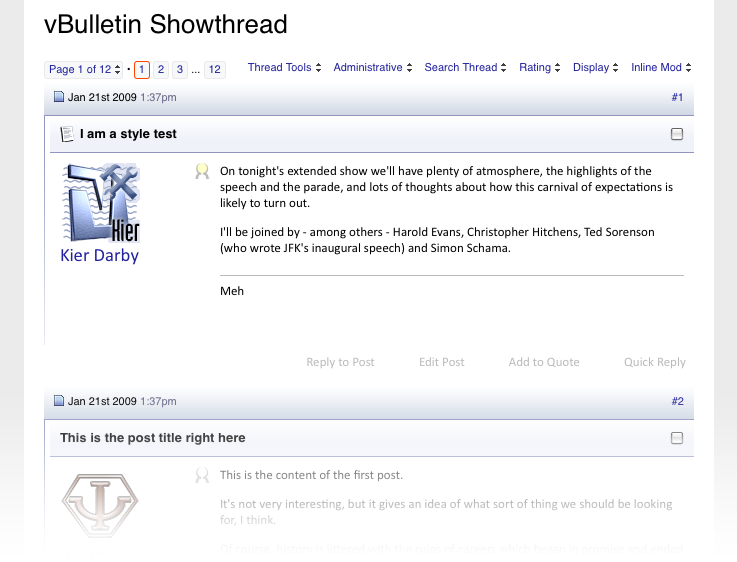
Show Thread
In my opinion, the most important page on a forum.
Posts
The goal of the page design should be to emphasise that which is important so that the visitor can get on with doing what the page is intended to allow them to do - read posts.
Research suggests that people read content more easily if their eyes can traverse down a column without interruption from irrelevant (or less relevant) information. One of the biggest changes that I made for vB3 when redesigning from vB2 was to change the postbit from a [left-userinfo | right-posttext] layout to a top-userinfo, bottom-posttext layout. This layout has now been abandoned in favour of the more traditional two column approach.
However, I have taken it a step further by stripping away a lot of extraneous bumpf that gets in the way of reading a thread. Most obviously, the reply / quote / edit controls now appear in a highly de-emphasised manner until the visitor moves their mouse onto a post, at which point they convert into full-fledged icon+text buttons. For a visitor who is only interested in reading a thread rather than interacting with it, this makes for a much more pleasant uninterrupted reading experience.
Thread Information
As with the forumdisplay page, many of the extra bits and pieces from the bottom of the showthread page are now rolled up into a single box.
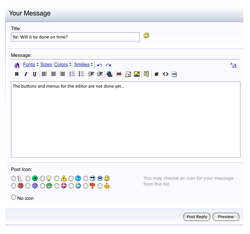
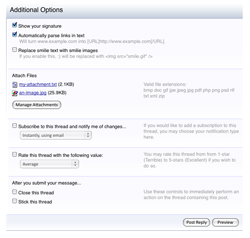
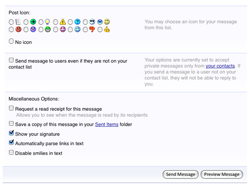
Forms
Since the first appearance of the vBulletin 3 style, many different pages have been put together that are at their root, lists of form controls. Examples would be all the "post new x" pages and the "edit options" page in the User CP. As time has gone on and more people have added to these forms, we have lost (if we ever had) a sense of design consistency in how to present form controls.
With vBulletin 4, I have aimed to rectify this by producing a library of generic form control layouts from which just about all vBulletin forms can be built. Their HTML markup is extremely simple but the CSS rules attached to them make them (IMHO) very good-looking, accessible and easy to interact with.
Here are a few examples:




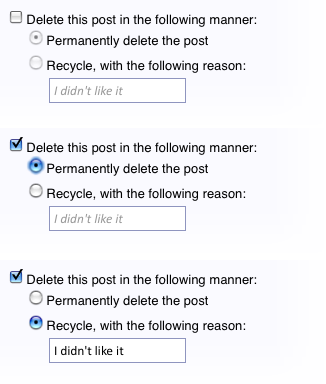
Dependent Controls
When looking through some of the existing vB3 forms, I found several examples of controls that were redundant unless another control was set to a particular state. One example of this is in the 'Delete Post' controls on the post editing page. Here, we have a three-way radio button and a text box. What is not immediately clear is that the text box is redundant and ignored unless the radio button is set to the 'Soft Delete' state.
In order to deal with this problem, I developed a system of 'Dependent Controls', where specific control can be instructed to only become active when a parent control is active or set to a particular state. Here is an example of a dependent control in use, in the vB4 version of the 'Delete Post' controls as described above.
The dependent control system is itself dependent upon Javascript to function, but if Javascript is disabled, the form will continue to function, it will just do so without dependent controls switching from enabled to disabled state.
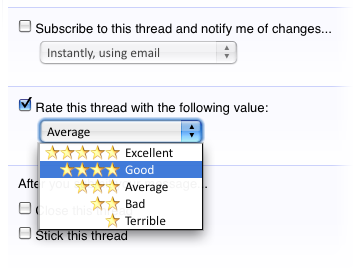
Here's a couple more dependent control examples:
One More Thing...
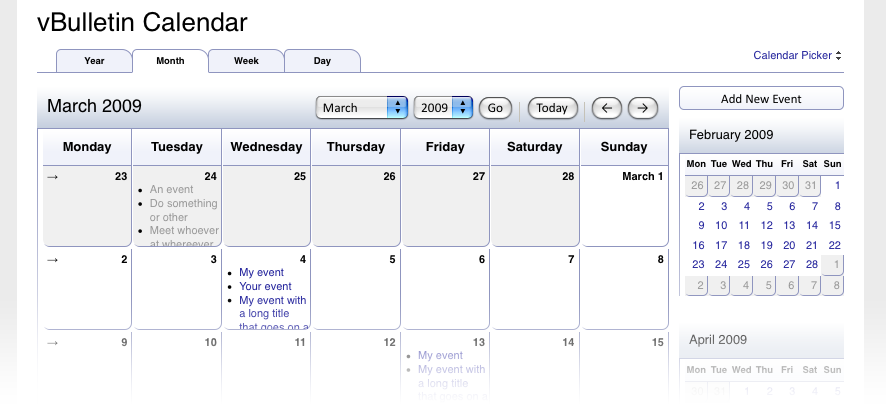
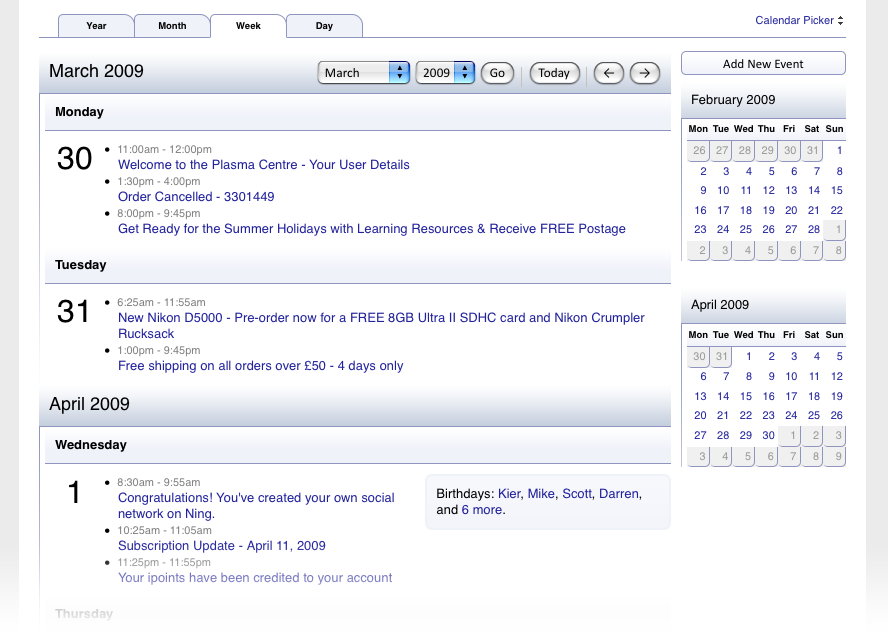
Just enough time to show off the design of a few more pages I've built. The calendar is one of the most recent, and now sports a tabbed interface to switch between year, month, week and day views.
Month View
Week View
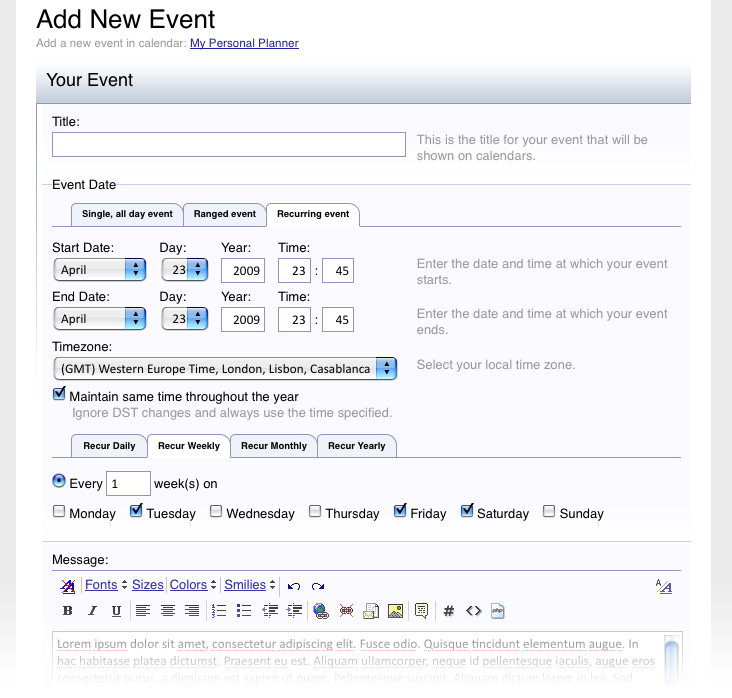
Add New Event
Trích từ: www.vietvbb.vn
Bạn ghé thăm diễn đàn lần đầu? hãy đăng ký ngay bây giờ để tham gia.
Chào mừng bạn đến với ITVNN FORUM - Diễn đàn công nghệ thông tin.
Nếu đây là lần đầu tiên bạn tham gia diễn đàn, xin mời bạn xem phần Hỏi/Ðáp để biết cách dùng diễn đàn. Để có thể tham gia thảo luận bạn phải đăng ký làm thành viên, click vào đây để đăng ký.
Search Forums
kết quả từ 11 tới 12 trên 12
-
11-09-2009, 04:39 PM #1


Trạng thái- Offline
Tham gia ngày- Sep 2009
Thành viên thứ- 81
Tuổi- 28
Giới tính Bài gởi
Bài gởi- 445
Cảm ơn 11Cảm ơn 62 lần / 27 Bài viết Cái nhìn đầu tiên về giao diện vBulletin 4.0
Cái nhìn đầu tiên về giao diện vBulletin 4.0
-
14-12-2009, 09:38 AM #11


Trạng thái- Offline
Tham gia ngày- Sep 2009
Thành viên thứ- 533
Tuổi- 36
Giới tính Bài gởi
Bài gởi- 11
Cảm ơn 0Cảm ơn 0 lần / 0 Bài viết
Nói thì dễ làm thì khó . Chi phí ngân hàng đâu có đâu mà trả cho họ chứ !
.gif)
_______________________________
ngan hang | |ngan hang bac a |ngân hàngChủ đề mới cùng chuyên mục
- » Dịch vụ môi trường uy tín là đơn vị hoạt động chuyên... (17/04/2024)
- » Cung cấp bột cá làm phân bón hữu cơ số lượng lớn... (05/12/2023)
- » Cần bán xác mắm khô. Liên hệ: 0937392133 Ms.Hằng (05/12/2023)
- » Cung cấp giống khoai môn sáp ruột vàng 0937392133... (04/12/2023)
- » Bán bột cá biển nguyên chất thấp đạm 0937392133 Ms.Hằng (04/12/2023)
- » RV66 Việt Nam (22/11/2023)
- » Thiết bị đầu tank vape giá rẻ Vapevietnam (19/03/2023)
- » Micah Parsons, Trevon Diggs, and Osa Odighizuwa are a... (06/12/2022)
- » Xin ngôn ngữ tiếng Việt vBulletin 5.6.3 (15/04/2022)
- » Xin giúp đỡ nâng cấp Vbb 4.0.8 (có hậu tạ) (17/01/2014)
Có thể bạn quan tâm
- » Tủ Bếp Acrylic Đẹp Màu Đen Phối Trắng Thông Minh Hiện... (19/04/2024)
- » Mẫu Tủ Bếp Hình Chữ L Gỗ Mdf Cánh Phủ Acrylic Màu Xám... (19/04/2024)
- » [HOT] Kệ để xoong nồi inox đẹp là gì, có những mẫu nào... (19/04/2024)
- » Nâng ngực nội soi giá rẻ có an toàn không? (19/04/2024)
- » Tủ Đựng Chén Bát Bằng Gỗ Tự Nhiên Thiết Kế Tiện Dụng... (19/04/2024)
- » Tủ Đựng Chén Bát Thiết Kế Thông Minh Gọn Gàng Giá Rẻ (19/04/2024)
- » Nâng ngực nội soi được bao lâu - Những điều cần biết (19/04/2024)
- » Tủ Rượu Phòng Khách Hiện Đại Gỗ Công Nghiệp Bền Đẹp... (19/04/2024)
- » Nâng ngực nội soi chi phí bao nhiêu tiền? (19/04/2024)
- » Bạn có biết về hoa mơ? (19/04/2024)
-
15-12-2009, 07:59 AM #12
![[Y]ou's Avatar [Y]ou's Avatar](images/misc/unknown.gif)

Trạng thái- Offline
Tham gia ngày- Sep 2009
Thành viên thứ- 567
Tuổi- 34
Giới tính Bài gởi
Bài gởi- 6
Cảm ơn 0Cảm ơn 0 lần / 0 Bài viết
Banr này không dùng Table. Toàn dùng div thôi, tabless
Thread Information
Users Browsing this Thread
There are currently 1 users browsing this thread. (0 members and 1 guests)
Similar Threads
-
vBulletin 4 Importer - Chuyển nội dung diễn đàn vBulletin sang XenForo
By admin in forum Add-ons and ModificationsTrả lời: 3Bài mới gởi: 28-03-2012, 09:26 AM -
[Tips] Hướng dẫn Upgrade từ vBulletin 3.x.x lên vBulletin 4.1.x với video
By Tiểu Bá Vương 1404 in forum vBulletinTrả lời: 26Bài mới gởi: 16-08-2011, 08:52 PM -
[vBulletin News] vBulletin 4.1.3 Beta 2 đã được đưa vào thử nghiệm !
By Tiểu Bá Vương 1404 in forum vBulletinTrả lời: 4Bài mới gởi: 03-04-2011, 01:39 PM -
[vBulletin Info] Công cụ convert style từ vBB 3 lên vBB 4 trong vBulletin 4.1.3
By Tiểu Bá Vương 1404 in forum vBulletinTrả lời: 0Bài mới gởi: 01-03-2011, 09:45 PM -
[vBulletin News] vBulletin Solutions hé lộ về vBulletin Board trong năm 2011
By Tiểu Bá Vương 1404 in forum vBulletinTrả lời: 1Bài mới gởi: 04-02-2011, 07:17 PM





























 Trả Lời Với Trích Dẫn
Trả Lời Với Trích Dẫn


Bookmarks